
Een nieuwe stijl voor 2026: professionaliteit en persoonlijkheid
Uitgevoerd in oktober 2025
Met de overgang naar 2026 introduceer ik een nieuwe stijl die professionaliteit en persoonlijkheid combineert. Deze stijl weerspiegelt mijn groei als ontwerper en mijn streven naar een heldere, impactvolle visuele identiteit.

Slimme verkooptechnieken die écht werken
Uitgevoerd in oktober 2025
De meeste klanten die bij je aankloppen (in de winkel, via mail of online) hebben al besloten dat ze iets willen kopen; ze zoeken alleen nog bevestiging van hun keuze. Goede verkoop draait dus om iemand begeleiden naar de beslissing die ze eigenlijk al hebben genomen.

Hoe zorg jij met het MDA-model dat gebruikers écht geboeid zijn door jouw ervaring?
Uitgevoerd in september 2025
Hoe maak je een ervaring écht boeiend? Het MDA-model laat zien waarom sommige ervaringen verslavend leuk zijn en andere niet. Dit denkkader wordt niet alleen gebruikt in game design, maar ook in gamification en commerciële toepassingen. Ontdek hoe dit model bepaalt waarom gebruikers terug blijven komen.

Designkeuzes en opdracht voor branding en website van Muziekmerk Make Rock Not War
Uitgevoerd in juni 2025
Analyse en toelichting op de visuele en technische keuzes voor de branding, social media-banners en website van www.rakerocknotwar.com.

De 2025 huisstijl van dennisulijn.com
Uitgevoerd in mei 2025
Met de komst van een nieuw jaar ontwikkelde ik opnieuw een frisse huisstijl die mijn groei en experimentdrang als ontwerper weerspiegelt. Waar de vorige stijl nog draaide om balans en subtiliteit, omarmt de nieuwe stijl voor 2025 juist contrast, richting en directheid.

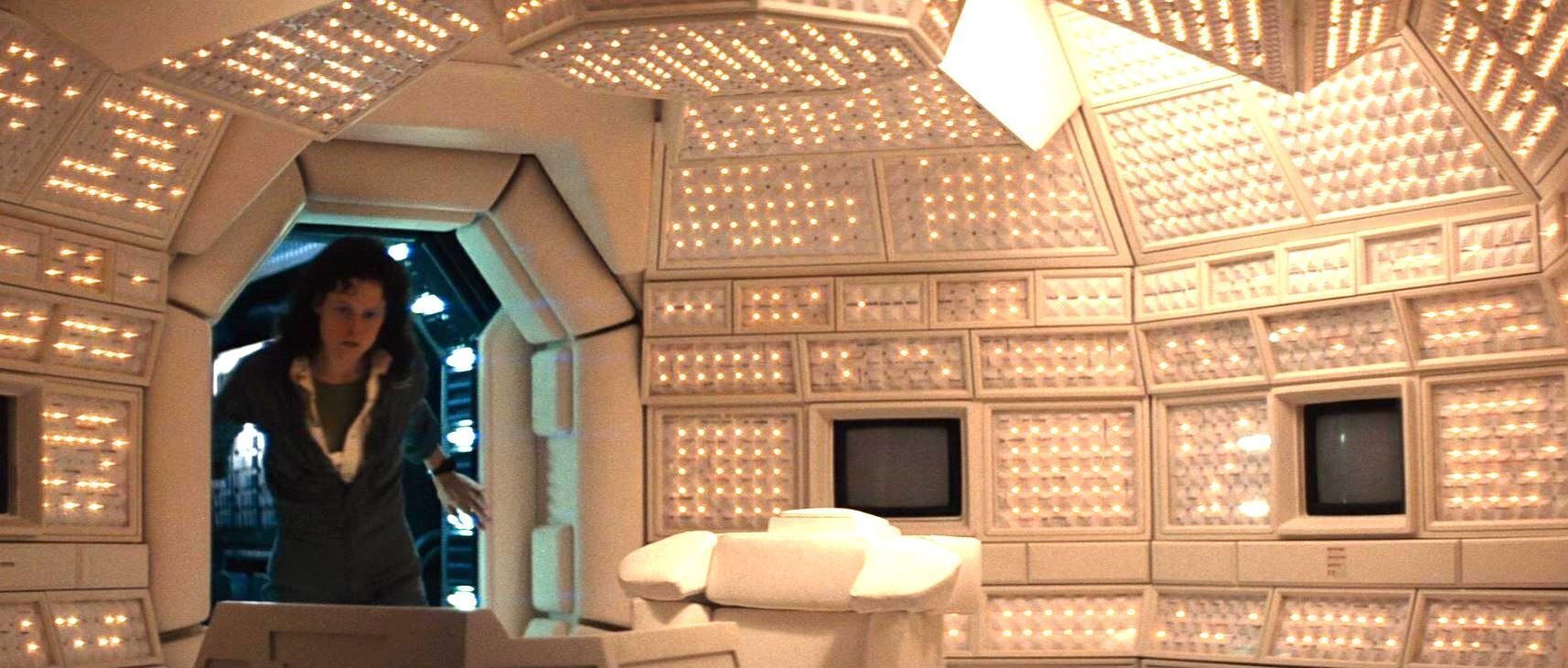
Sevastapol 2025
Uitgevoerd in april 2025
Let op: Gedetailleerde analyse van het herontwerp van het portfolio wordt gestart. Gebruikmakend van retro 70's tekstgebaseerde gebruikersinterface geïnspireerd door de Alien-franchise. Ga voorzichtig te werk...

Merkontwerp tot Webapp: Inzicht en Overzicht voor Zelfstandigen en Bedrijven
Uitgevoerd in maart 2025
Samen met een vriend bouwen we als Daden een platform dat het proces van merkontwerp tot webappontwerp inzichtelijk en overzichtelijk maakt. Het helpt zelfstandigen en marketingmedewerkers bij het opstellen en bijschaven van hun ontwerpen.

Website-ontwerp voor een klusbedrijf
Uitgevoerd in februari 2025
Het herontwerpen van een website voor een klein klusbedrijf dat verschillende diensten aanbiedt, zoals schilderen, loodgieterswerk en elektriciteitswerk. Het doel was om een moderne en gebruiksvriendelijke website te creëren die de diensten van het bedrijf op een duidelijke en aantrekkelijke manier presenteert.

Daden Home: Branding en Design Missie voor Innovatie
Uitgevoerd in januari 2025
Daden richt zich ons op innovatieve en creatieve probleemoplossing. In dit artikel deel ik het ontwerp van de branding, om uit te stralen dat Daden mogelijkheden en kennis biedt voor brand en web design.

Haptische Feedback in Game Design: De Kracht van Tastbare Ervaringen
Uitgevoerd in december 2024
Haptische feedback voegt een nieuwe dimensie toe aan game-ervaringen door fysieke sensaties te integreren. In dit artikel verken ik hoe haptische technologieën worden gebruikt om immersie te verbeteren en de gebruikerservaring te verrijken.

Procedurally Generated Content in Games: Oneindige Mogelijkheden
Uitgevoerd in november 2024
Procedurally generated content biedt eindeloze variatie en replayability in games. In dit artikel verken ik hoe deze technologie werkt, de voordelen en uitdagingen, en enkele bekende voorbeelden.

De nieuwe huisstijl van dennisulijn.com
Uitgevoerd in oktober 2024
Ontdek de nieuwste evolutie in mijn ontwerpstijl met de introductie van style-2024-10.css. Leer hoe deze nieuwe stijl mijn visie op design weerspiegelt en bijdraagt aan een consistente en moderne gebruikerservaring.
Gebruikersgerichte prototype-ontwerp beeldbeschrijvingssoftware voor Dedicon
Uitgevoerd in juni 2024
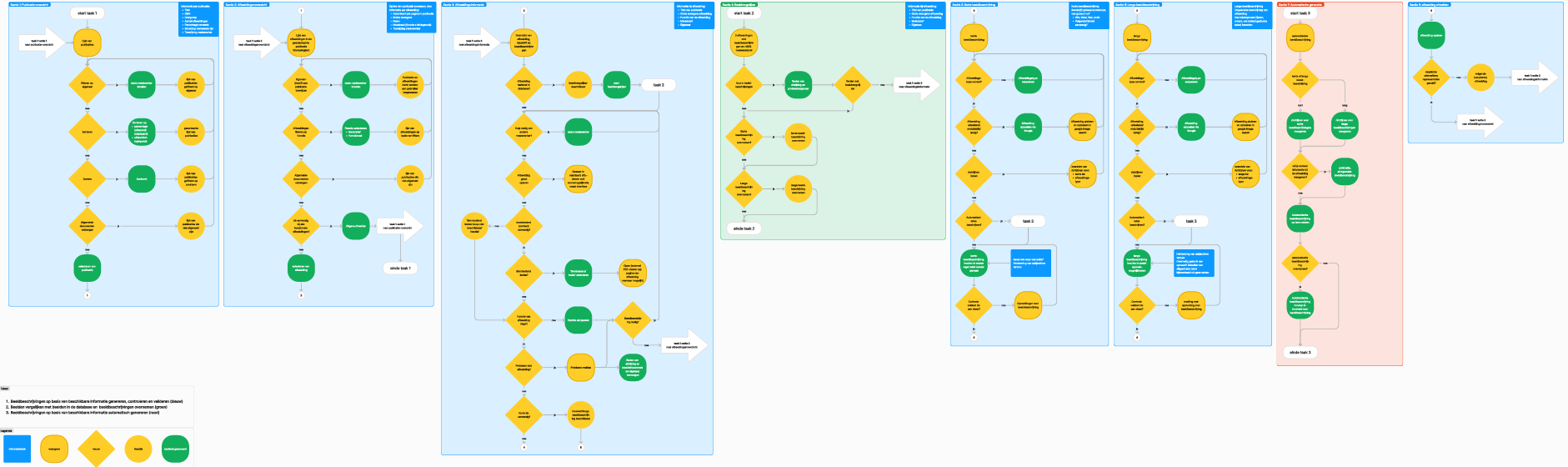
Binnen dit project heb ik met meerdere afdelingen een gebruikersinterface ontworpen die productieafdelingen van Dedicon in staat stelt nieuwe beeldbeschrijvingen op te stellen op basis van beschikbare informatie, beeldbeschrijving over te nemen van eerder vastgelegde afbeeldingen of beeldbeschrijvingen (automatisch) te genereren op basis van generatieve AI. Deze interface kwam tot stand met een focus op het overtuigen van een gebruikersgerichte ontwerpaanpak door gebruik te maken van Contextual Inquiries, Task Flow-mapping en co-creatie van low-, mid- en high-fidelity prototypes met de gebruikers.

Web-app Mock-up van Beeldbeschrijvingssoftware voor Dedicon voor het overtuigen van stakeholders
Uitgevoerd in juni 2024
In deze mock-up van het uiteindelijke product heb ik gefocust op het weergeven en uitvoeren van de taken van de software, zodat het ontwerp en feedback van het systeem realistisch zijn, om zo stakeholders van dit project te overtuigen van mijn aanpak.

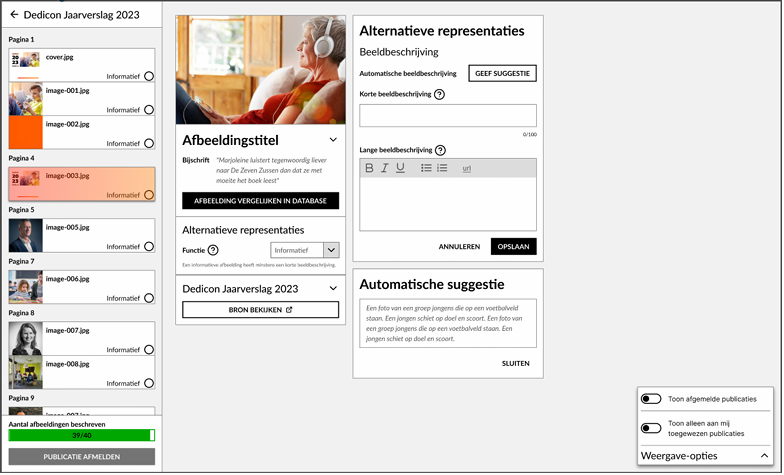
Functioneel Prototype van Beeldbeschrijvingssoftware voor Dedicon
Uitgevoerd in mei 2024
In dit high fidelity prototype van de Monet-interface voor Dedicon heb ik een toegankelijke en gebruiksvriendelijke interface gerealiseerd. Met een duidelijke informatie-hiërarchie, zorgvuldig gekozen typografie en kleurcontrasten, biedt het ontwerp een intuïtieve workflow.

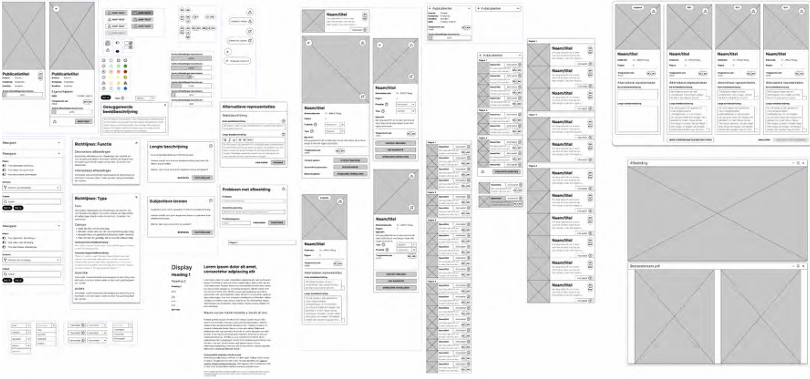
Digital Wireframe en Usability Testing van Beeldbeschrijvingssoftware voor Dedicon
Uitgevoerd in april 2024
In het Mid Fidelity Prototype van de Monet-interface heb ik inzichten uit de Task Flow en Usability Testing verwerkt, resulterend in een intuïtief ontwerp met een gestroomlijnde overzichten en verbeterde interactiviteit om te testen met realistische inhoud in een High Fidelity-prototype.

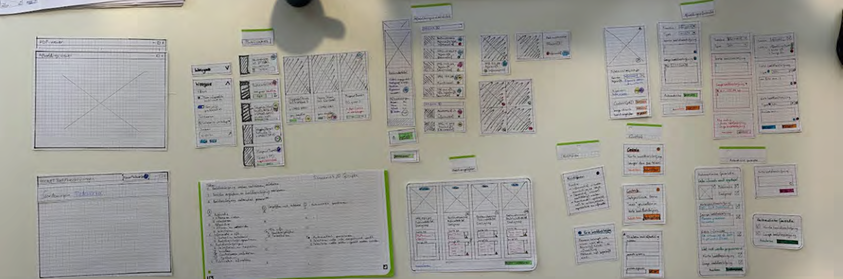
Paper Prototype en Design Validation met gebruikers van beeldbeschrijving voor Dedicon
Uitgevoerd in maart 2024
In het Low Fidelity Prototype voor de Monet-interface experimenteerde ik met Crazy 8's en paper prototypes om gebruikersbehoeften en interface-elementen snel te visualiseren. Dit proces zorgde voor een in- en overzichtelijk ontwerp dat aansluit op werkflows en verwachtingen.

Ophalen van Requirements en omzetten tot Task Flow van Beeldbeschrijvingssoftware voor Dedicon
Uitgevoerd in februari 2024
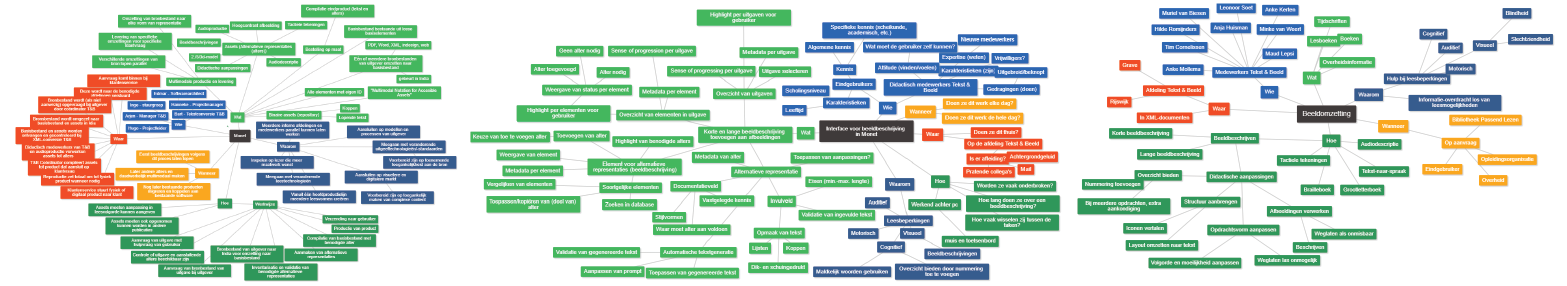
In de Requirements-fase voor de Monet-interface heb ik gebruikersbehoeften en workflows inzichtelijk gemaakt door Contextual Inquiries, Affinity Mapping en Task Flows. Dit zorgt voor een interface die aansluit op de taken en uitdagingen van Dedicon-productieafdelingen.

Projectinrichting en -definitie voor het ontwerpen van Beeldbeschrijvingssoftware voor Dedicon
Uitgevoerd in januari 2024
In een ontwerpopdracht bij Dedicon ontwerp ik een interface voor het Monet-project, waarmee productieafdelingen efficiënt beelden kunnen vergelijken, beschrijvingen genereren en controleren. Een combinatie van complexiteit, gebruiksonderzoek en innovatie.

Een race tegen jezelf met de rekentafels? Reken Maar!
Uitgevoerd in december 2023
Uitdaging aan! Deze interactieve rekenrace stelt kinderen in staat om rekentafels op een leuke en competitieve manier te oefenen. Kies je tafels, verbeter je tijd of minimaliseer fouten, en daag vriendjes uit voor een echte rekenbattle!

Skeumorfisme En de weg naar toekomstige virtuele werelden
Uitgevoerd in november 2023
Skeumorfisme verbindt digitale interfaces met vertrouwde fysieke ontwerpen, maar hoe past dit in de toekomst van VR en AR? Hier onderzoek ik de balans tussen bekende visuele elementen en context-afhankelijke interfaces om gebruikerservaringen in virtuele werelden vorm te geven.

Extended reality maakt met spatial computing interaction design nog belangrijker
Uitgevoerd in oktober 2023
XR verandert de manier waarop we interacteren met digitale en fysieke werelden. Ik deel inzichten over de kracht van Spatial Computing, gaze-tracking en projectie-interfaces, en hoe deze technologieën ontwerp van ervaringen in de toekomst radicaal kunnen transformeren.

Mijn kookexperimenten: Ontwerpen voor de smaakpapillen
Uitgevoerd in augustus 2023
Koken is een hobby die ik met passie heb opgepakt om mijn creativiteit in de keuken te uiten. Hier deel ik mijn kookexperimenten en recepten, ontworpen om smaakpapillen te verrassen en te inspireren.

Word zelf de held van Transmediale Verhaalvertelling: Case Studies
Uitgevoerd in augustus 2023
Transmediaal verhalen vertellen versterkt de betrokkenheid van je publiek. Op deze pagina ontdek je hoe je dit systematisch aanpakt, met inzichten uit campagnes zoals Postbus 51's Bumperkleven en 'Zet ook de knop om' — van media-keuze tot storytelling en overtuigingstechnieken.

Hoe Creëer jij een held in een transmediaal verhaal? - een checklist
Uitgevoerd in augustus 2023
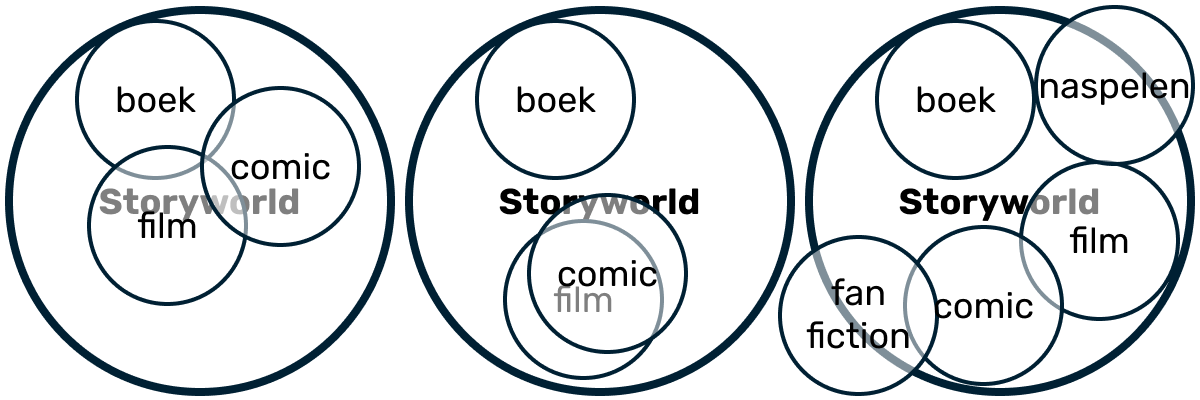
Ik heb een handige checklist geschreven voor transmedia storytelling. Hiermee ga jij verder dan verhalen verspreiden over meerdere media. Je bouwt een rijke storyworld waarin gebruikers actief kunnen bijdragen, ontdekken en creëren. Hiermee kun je het proces systematisch en effectief aanpakken.
Transmediale, verhalende campagnes: waarom je een wereld om je verhalen bouwt
Uitgevoerd in juli 2023
Transmedia storytelling gaat verder dan een enkel verhaal over meerdere media verspreiden. Hier bouw je een diepgaande storyworld, waar gebruikers niet alleen consumeren maar actief bijdragen, ontdekken en creëren.

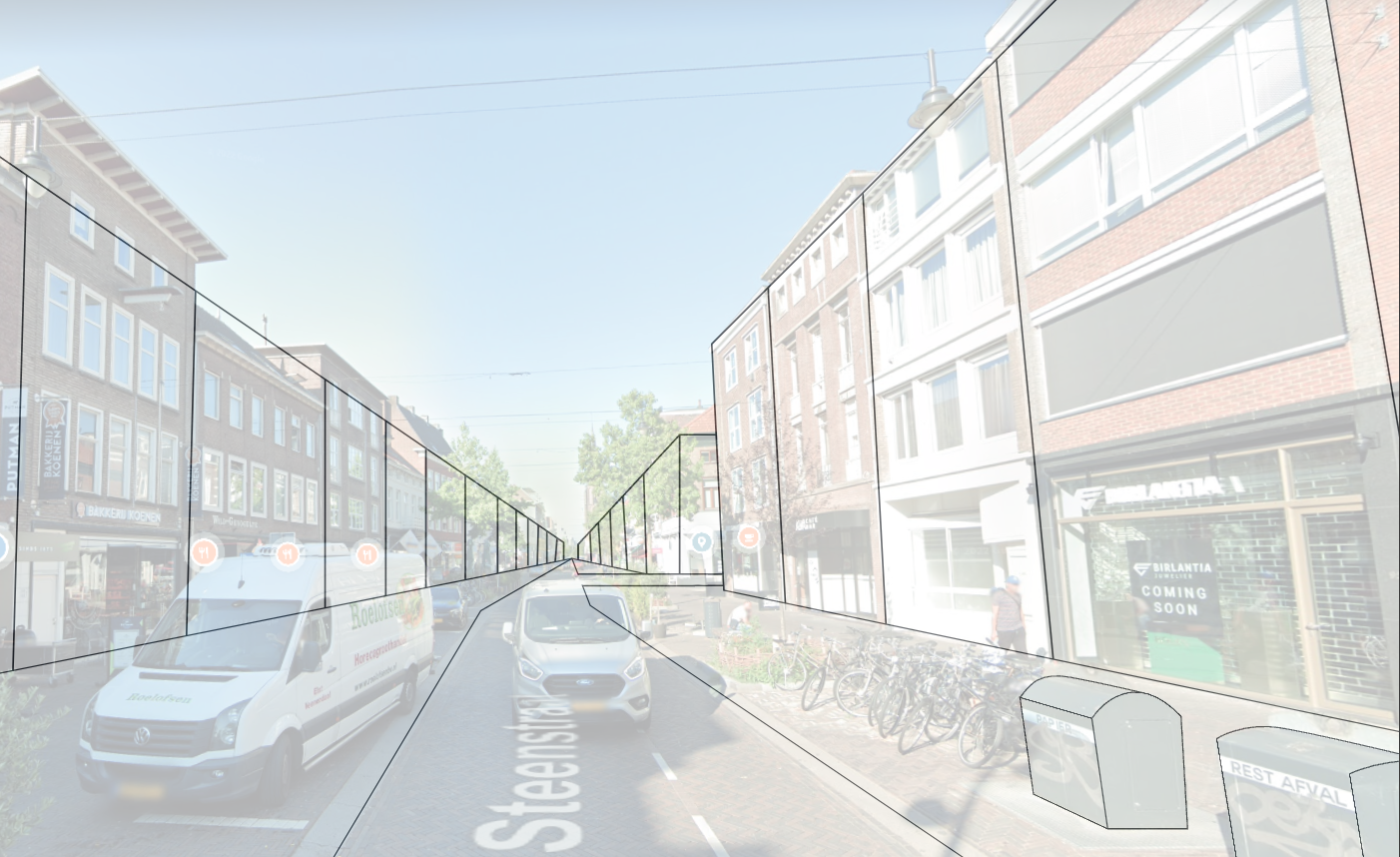
Conceptualisatie, prototype-ontwerp en ontwikkeling omgevingsbeleving van voetgangers voor Gemeente Arnhem
Uitgevoerd in juni 2023
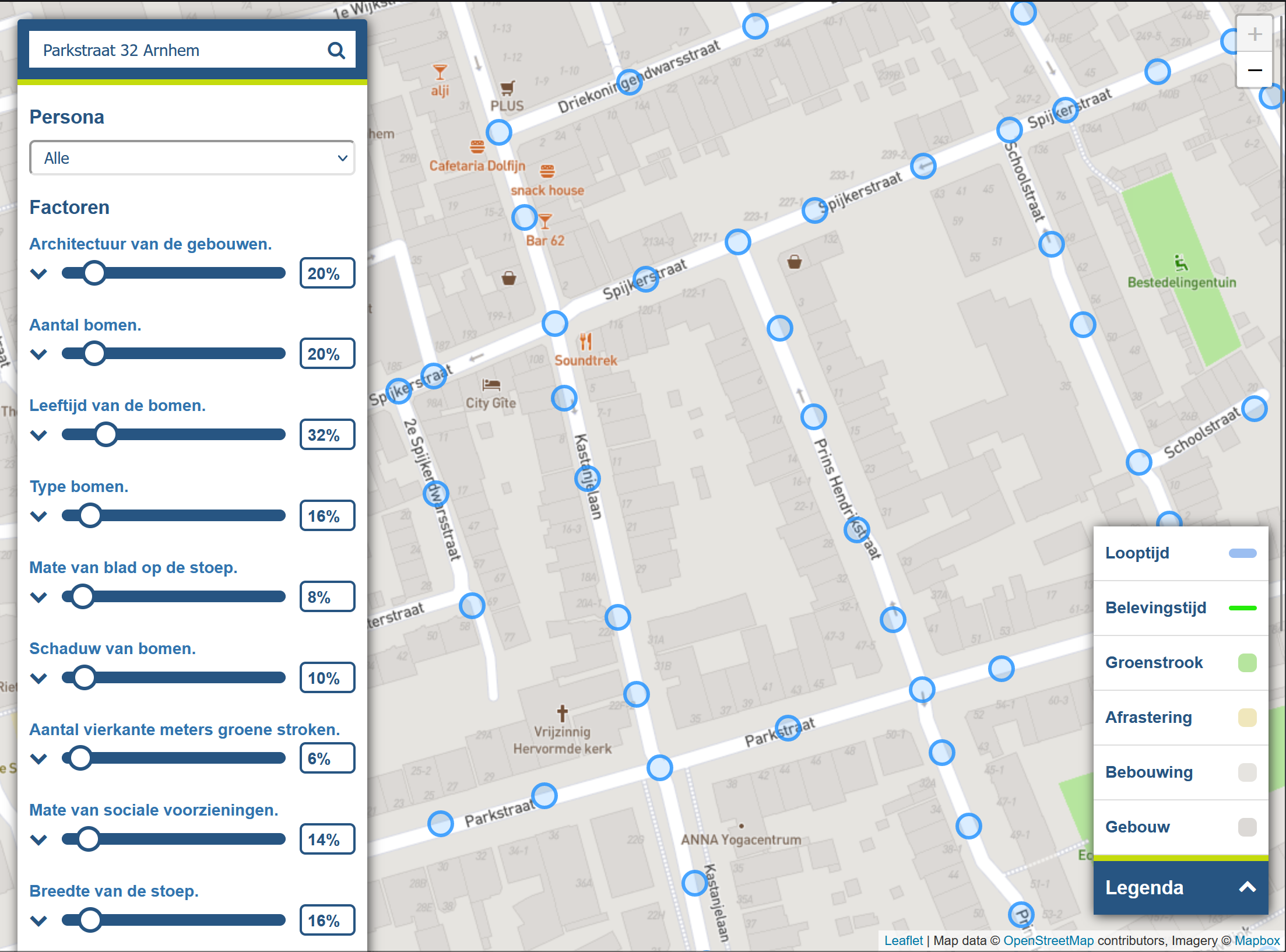
Gemeente Arnhem wil een mobiliteitsshift creëren, uit de auto en in de benenwagen. In dit project heb ik als communicatie- en interactie-ontwerper middels biebonderzoeken, expert interviews en co-creatiesessies met inwoners van Arnhem onderzocht wat mensen drijft te lopen en hoe de omgeving de beleving van de voetganger beïnvloedt. In een multidisciplinair team van mij, interactieontwerper, en IT en Business Analysis heb ik een protoype van een interface ontworpen en ontwikkeld die de invloed van de omgeving inschaalt en weergeeft. Dit resultaat biedt de gemeente Arnhem inzicht in de reikwijdte van wandelend Arnhem en de handvatten om deze te optimaliseren.

Prototypes omzetten naar een Web-applicatie waar omgevingsinzichten uit op te halen en te toetsen zijn
Uitgevoerd in juni 2023
Ontdek hoe ik in dit project met designkeuzes, uitdagingen en technische samenwerking interfaces ontwikkelde die naadloos aansluiten bij de behoeften van stakeholders zoals de toekomstige gebruikers en beleidsmedewerkers van gemeente Arnhem.

Van gebruikersbehoeften naar Wireframes voor een interface die inzicht moet bieden in hun omgevingsruimte
Uitgevoerd in mei 2023
Het concept van loopruimte in Arnhem inzichtelijk maken evolueert van ruwe schetsen naar een geavanceerd mid-fidelity prototype. Door onderzoek, co-creatie en iteratie komen we tot een interface die loopervaringen inzichtelijk maakt en gebruikers interactief betrekt.

In Co-creatie met inwoners van Arnhem op zoek naar de ideale straat waar mensen willen zijn
Uitgevoerd in april 2023
Co-creatie kan leiden tot waardevolle inzichten over de beleving van loopomgevingen. Door context mapping en gebruikerssessies worden behoeften en beleving van omgevingsfactoren blootgelegd en creatieve ideeën voor een loopvriendelijke Arnhemse wijk gevormd.

Lopen prettiger maken door oog voor de omgeving te hebben en creëren
Uitgevoerd in maart 2023
In dit artikel onderzoek ik de elementen van walkability en mobiliteit om een loopvriendelijk Arnhem te ontwerpen. Door expert-inzichten uit de stedenbouw, mobiliteit en designkaders samen te brengen, ontwikkel ik praktische, inspirerende voorstellen.

Ontwerpen voor Gedragsverandering: Hoe krijgen wij Arnhem uit die auto en op de fiets?
Uitgevoerd in februari 2023
Hoe kun je inwoners van Arnhem écht motiveren om vaker te lopen of te fietsen? In dit artikel deel ik een stappenplan voor gedragsverandering, gebaseerd op onderzoek en inzichten over mobiliteit, bereikbaarheid en de voorkeuren van de Arnhemmers.

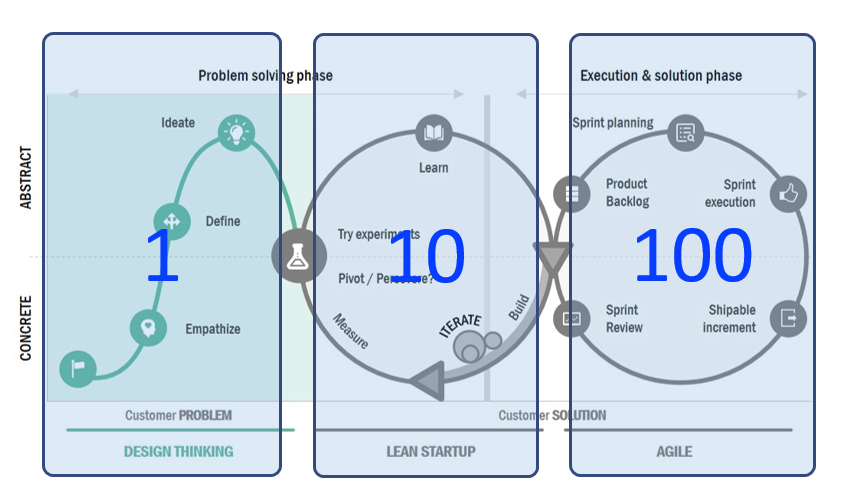
Creatief werken met ICT in de 1-10-100-methode
Uitgevoerd in januari 2023
Arnhem wil dat haar inwoners meer lopen en minder met de auto gaan. In een multi-disciplinair team combineerde ik in een 1-10-100-opzet het Design Thinking en Agile samenwerken. Ontdek hoe verschillende disciplines samen werkten om innovatieve concepten te ontwikkelen.

"Een rondleiding bij De Eenhoorn in Marken is een ware ontdekkingsreis van hun theeproducten"
Uitgevoerd in december 2022
In deze laatste iteratie van dit project deel ik de ontwikkeling en oplevering van een interactief prototype van de interactieve tafel. Ontdek hoe we gebruikerservaring, inclusiviteit en technologie combineerden om een naadloos en toekomstbestendig concept te creëren.

Projectmanagement in de Creatieve industrie, kan dat eigenlijk wel in een creatief project?
Uitgevoerd in november 2022
Ik reflecteer op mijn ontwerpproces met de Project's Eleven methode en stel een projectplan voor een creatief project op om gebruikers bewust te maken van het rouwproces. Hoe zorg je dat een creatief proces gevat kan worden in projectmatig werken?

Een scherpe blik op zien: Inspiratie over ontwerpen bij slechtziendheid bij de Ziezo-beurs 2022
Uitgevoerd in oktober 2022
Op de ZieZo-beurs onderzocht ik producten en inzichten rond interactieontwerp voor visueel beperkten. Ontdek hoe ontwerp écht inclusief kan zijn, van braille-tools tot audiodescripties en intuïtieve gebruikersinterfaces die je niet hoeft te zien om ze te begrijpen.

Hoe zorgt de Eenhoorn in Marken dat hun beleving en producten centraal staan tijdens de rondleiding?
Uitgevoerd in oktober 2022
In deze tweede iteratie ontwikkelen we een interactieve tafel om millennials het proces en verhaal van de Pink Elephant-thee van De Eenhoorn te laten ervaren. Ontdek hoe we van een lineaire ervaring naar een dynamische, non-lineaire beleving gingen, met een focus op interactie en storytelling.

Aantrekkelijk schrijven en effectief communiceren: hoe overtuig je stakeholders?
Uitgevoerd in oktober 2022
Ik presenteer een innovatief concept aan Van Lent Systems, CareCat, een interactief huisdier voor dementerenden. Hier combineer ik empathisch ontwerp en nieuwe technologieën om een herkenbare, zorgeloze ervaring te creëren die aansluit bij de waarden van het bedrijf en haar doelgroep.

Mijn kleurenblindheid geeft me letterlijk een andere blik op de wereld
Uitgevoerd in september 2022
Met persoonlijke inzichten en praktische oplossingen toon ik hoe ik mijn beperking op een creatieve manier heb omgebogen. Door de juiste hulpmiddelen te vinden, laat ik kleurenblindheid geen beperking zijn, maar juist een kans bieden om anders en innovatiever te kijken naar de wereld.

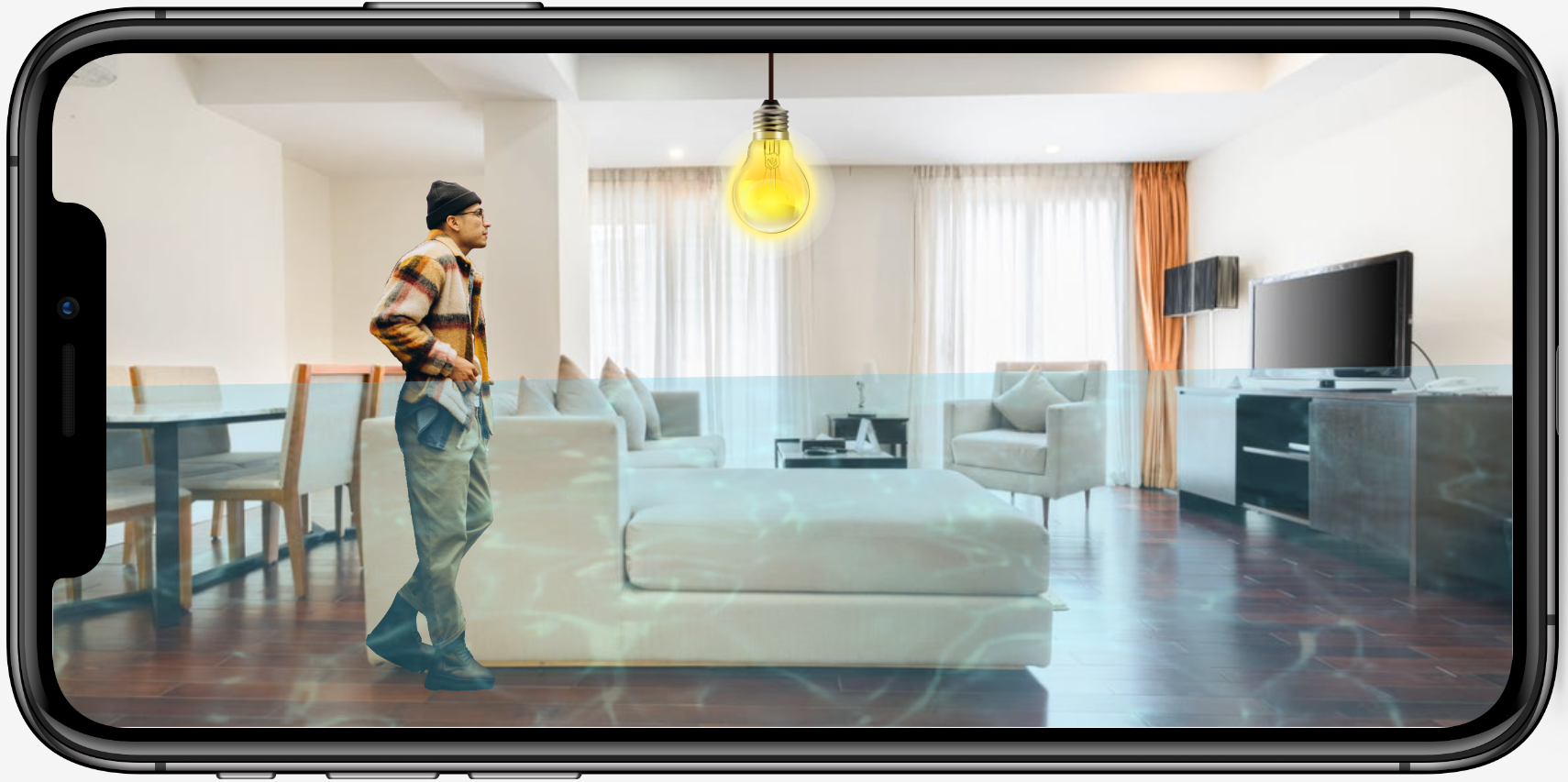
Ontwerpen voor en met Grote Ideeën die de toekomst zullen veranderen
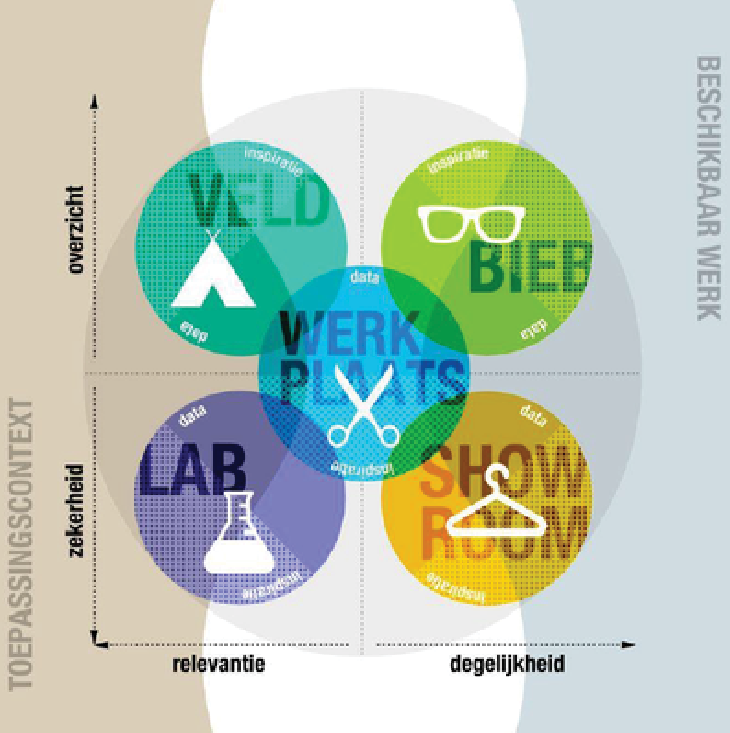
Uitgevoerd in september 2022
De toekomst van communicatie en multimediaal ontwerp gaat gepaard met aandacht voor inclusiviteit, autonomie en ethiek. Ontdek hoe technologieën verschillende werelden creëren die naadloos opgaat in de achtergrond of die je juist volledig onderdompelen in een digitale ervaring.

Hoe kan de Eenhoorn in Marken bezoekers van hun rondleiding een ware beleving maken?
Uitgevoerd in augustus 2022
In de eerste iteratie van het project voor De Eenhoorn duiken we in de beleving van de bezoekers en de context van de rondleiding. Van interactieve technieken tot authentieke ambachten – ontdek hoe we een meeslepend ontwerp van thee-ervaringen kunnen creëren.

Hoe Ethiek een ontwerp vormt en zorgt dat ontwerpen inclusief worden
Uitgevoerd in augustus 2022
In dit artikel onderzoek ik ethische vraagstukken binnen design aan de hand van een interactief robothuisdier voor dementerenden dat Van Lent Systems wil gaan ontwikkelen. Hoe combineer je functionaliteit en zorgzaamheid zonder misleiding?

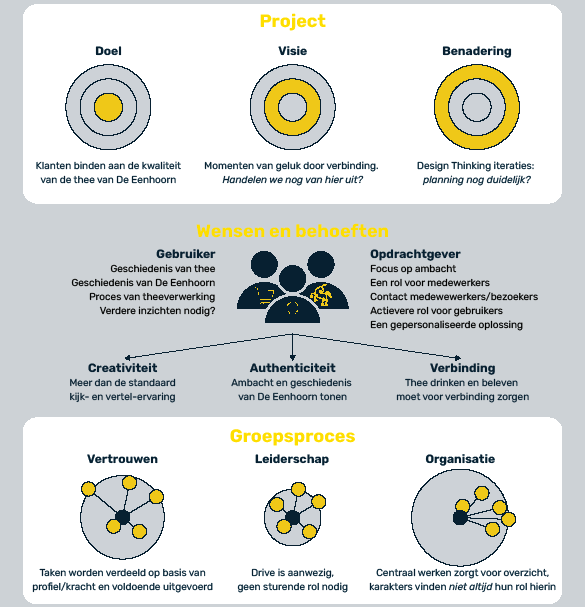
Iteratief Van thee-opslag naar thee-beleving bij de Eenhoorn in Marken
Uitgevoerd in juli 2022
Tijdens deze ontwerpopdracht heb ik in een ontwerpgroep een rondleiding van de toekomst ontworpen voor De Eenhoorn. Hier heb ik met toekomstgerichte ontwerpdoelen in drie iteraties innovatieve en prikkelende concepten ontwikkeld.

Design Research: Hoe kom je doelgericht tot antwoorden op gestelde én niet-gestelde vragen
Uitgevoerd in juli 2022
Design Research focust op het effectief en doelgericht antwoorden zoeken. In dit artikel deel ik inzichten over de methodenkaart, praktijkonderzoek, en technieken zoals Sketch Noting en Triangulatie, om van vraagstuk naar innovatieve oplossingen te komen.

Hoe onboarding in video games ons handvatten geeft om gebruikers mee te nemen in allerhande nieuwe ervaringen
Uitgevoerd in juni 2022
Game-onboarding inzichten kunnen worden toegepast in producten door een hands-on benadering te gebruiken, subtiele hints te geven en een mix van 'show-don't-tell'-principes toe te passen. Dit maakt gebruikers snel vertrouwd, zonder de flow of ervaring te onderbreken.

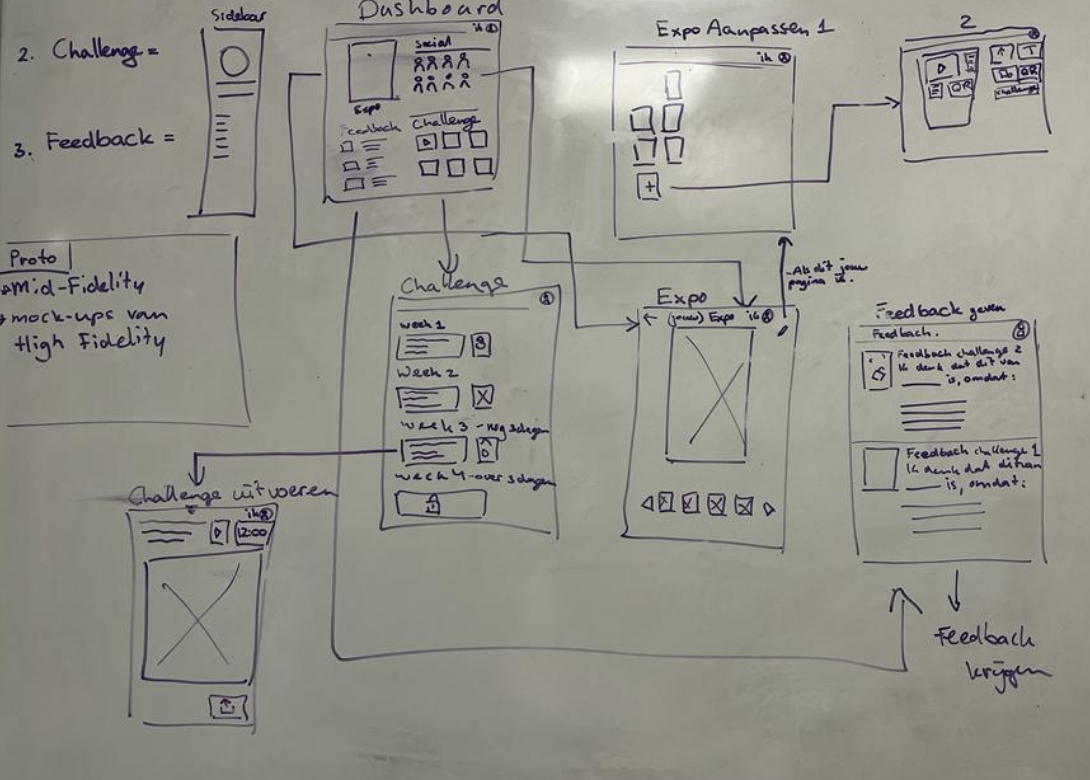
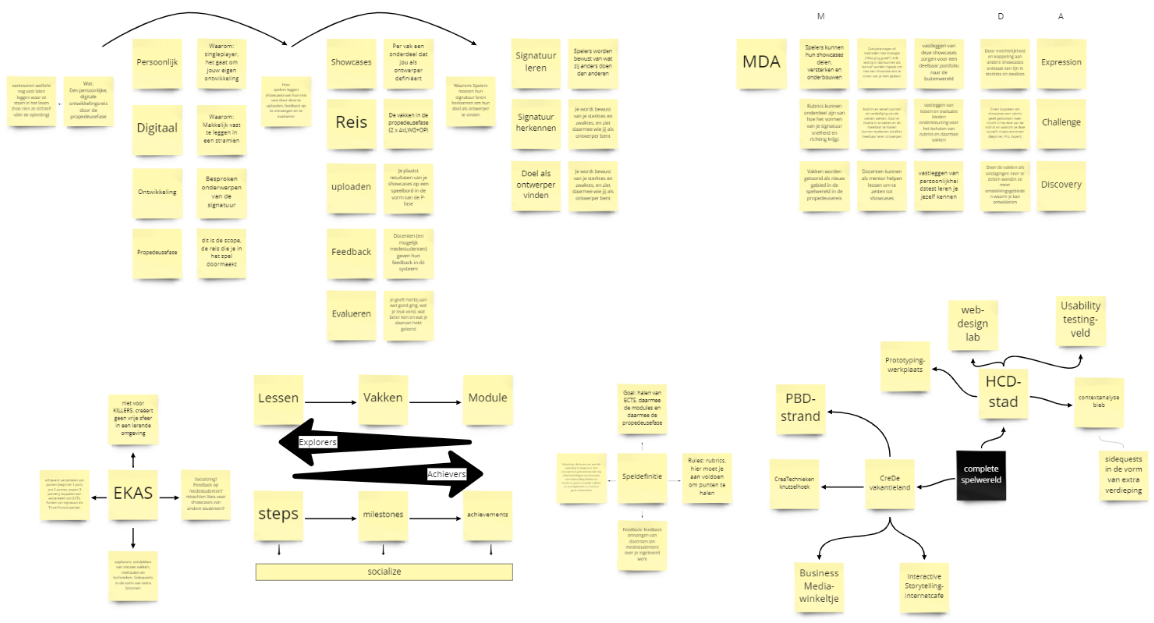
"Uit jezelf en vind jouw eigen signatuur", van idee tot prototype-pitch
Uitgevoerd in mei 2022
In deze laatste iteratie van het project laat ik zien hoe we van concept tot prototype zijn gekomen met het User Flow-diagram en wireframes. Het concept "Wie ben ik?" combineert spelelementen met persoonlijke herkenning en samenwerking binnen een interactief platform.

Gebruikers hun weg laten vinden met diegetische (game-)interfaces
Uitgevoerd in mei 2022
Game-interfaces fascineren me, vooral diegetische ontwerpen die de spelwereld naadloos met de speler verbinden. In dit artikel verken ik hoe elementen uit de echte wereld kunnen worden gebruikt om navigatie en immersie op een intuïtieve manier te versterken.

Onboarding en Interfaces ontwerpen om depressie te leren zien en begrijpen
Uitgevoerd in april 2022
In dit project heb ik een aangeleverd gameconcept omgezet tot een prototype dat depressie inzichtelijk maakt. Door een combinatie van narratieve, zintuiglijke en uitdagende ervaringen laat ik de speler ervaren hoe depressie alles tot een overweldigend obstakel kan maken.

Met co-creatie op zoek naar jouw eigenschappen
Uitgevoerd in april 2022
In dit artikel ontdek je hoe ik een Co-creatie Design Game ontwierp dat inzichten opleverde over de behoeften en interesses van de doelgroep. Door context mapping en speelse activiteiten kwamen waardevolle ideeën naar boven voor een innovatief herontwerp van ons concept.

Gebruikers motiveren en aanzetten hun gewoontes te doorbreken
Uitgevoerd in maart 2022
Nagelbijten is een ingesleten gewoonte die moeilijk te doorbreken is, diep verankerd zit in ons onbewuste gedrag. Met behulp van gedragstheorieën, gamification, en een low-fidelity prototype heb ik een concept ontwikkeld dat deze gewoonte op een unieke en interactieve manier aanpakt.

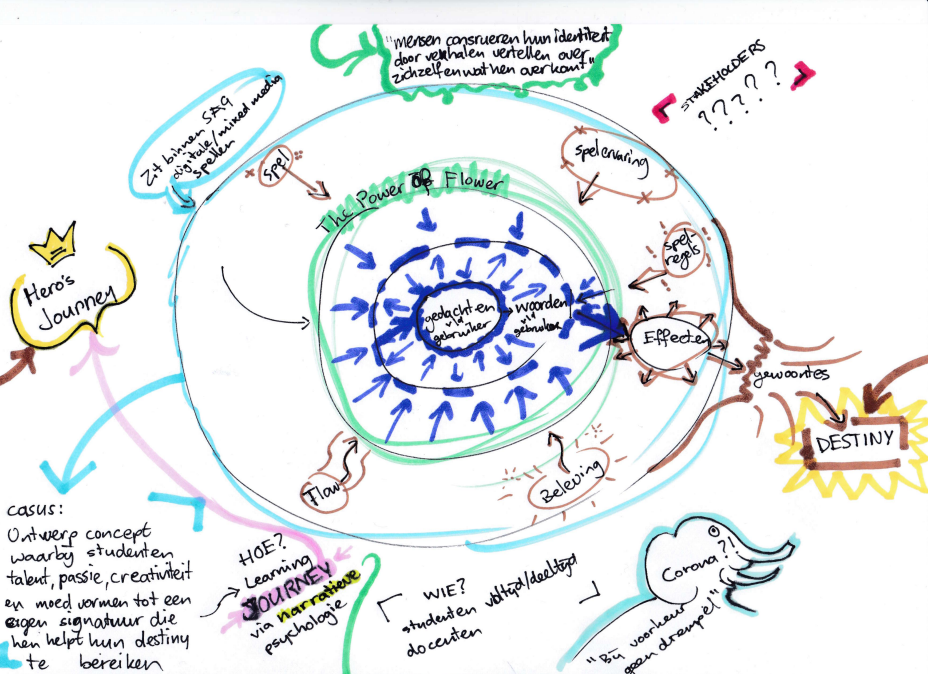
Ontwerpen door Game-Theorie te Testen met de gebruikers
Uitgevoerd in maart 2022
In dit artikel beschrijf ik mijn zoektocht door het ontwerpen van een virtuele ontwikkelingsruimte voor studenten—een plek om uitdagingen aan te gaan met andere studenten, feedback te geven en te ontvangen en je eigen unieke signatuur te ontdekken.

Applying Disney's 12 Animation Principles to Game Design
Uitgevoerd in maart 2022
Game design is about creating experiences, and Game Feel is crucial to that. In this article, I share my perspective on essential design principles—based on Disney’s animation insights and gameplay frameworks—to make interactive experiences clearer and more impactful.

Hoe vind je als creatieve student spelenderwijs je signatuur?
Uitgevoerd in februari 2022
In dit artikel deel ik onze iteratieve aanpak binnen het Signatuur-Feedbackspel, waarbij spelontwerpprincipes worden gebruikt om creatieve zelfreflectie en feedback te stimuleren. Elk ontwerpstadium heeft ons nieuwe inzichten opgeleverd om de spelervaring te verbeteren.

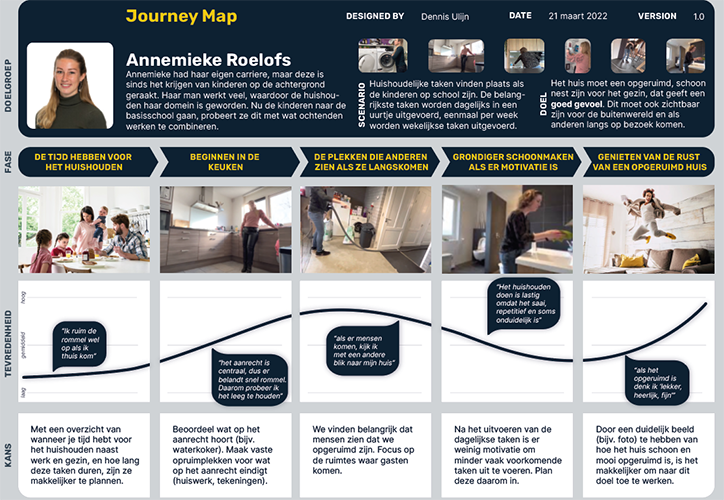
Huishoudelijke taken herontwerpen om gebruikers aan te zetten tot gedragsverandering
Uitgevoerd in februari 2022
Hoe ondersteun je ouders van jonge kinderen bij huishoudelijke taken met een interactieve applicatie? In dit artikel deel ik mijn onderzoek naar hun behoeften, obstakels en motivaties, met inzichten uit observaties, modellen en concrete user need statements.

Agile ontwerpen met constante gebruikersfeedback voor creatieve studenten van de HAN Arnhem
Uitgevoerd in januari 2022
Hoe ontwerp je een speels, leerzaam product dat persoonlijke groei uitdaagt en stimuleert? In dit artikel deel ik onze aanpak, inzichten en uitdagingen binnen een Agile ontwerpproces, waarbij we IBM’s The Loop gebruikten om een betekenisvol resultaat te creëren.

Ontwerpen van spelmechanismen die verschillende persoonlijkheden kunnen aantrekken
Uitgevoerd in januari 2022
Spellen zijn meer dan vermaak, ze beïnvloeden gedrag en maatschappij. Dit artikel laat zien hoe je game-theorie kunt toepassen om spelelementen te ontwerpen die spelers en spelerstypen ondersteunen. Lees hoe mijn concepten gedrag en perspectieven kunnen veranderen.

Uitbreiding voor de klantervaring van de KLM-dienstverlening middels uitbreiding van de KLM-app
Uitgevoerd in december 2021
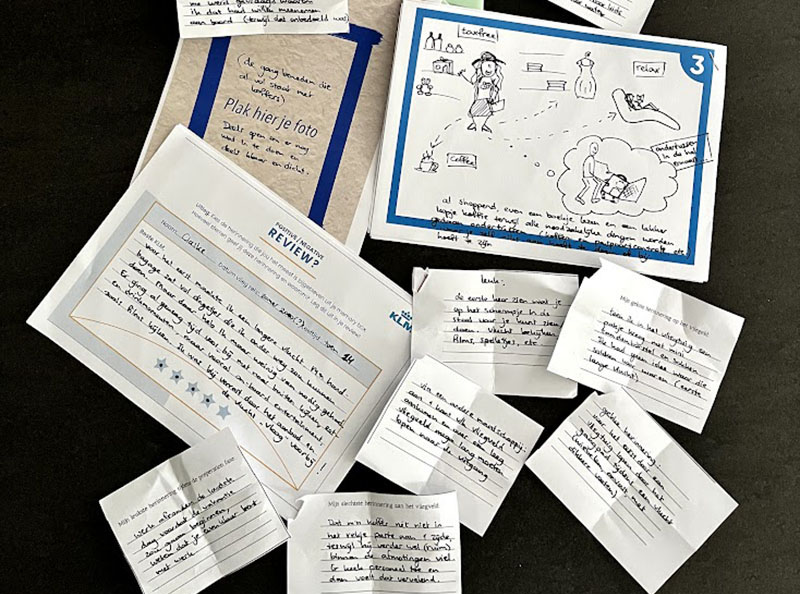
KLM heeft haar klantreis van voor tot achter ontworpen om de reiziger zich bij KLM thuis en gewaardeerd te laten voelen. In dit project heb ik voor KLM onderzocht middels Cultural Probes wat deze gebruiker denkt en voelt tijdens de voorbereiding van een (vlieg-)reis. Door de onderdelen van de dienstverlening van KLM en de klantervaring samen te laten komen, vond ik de grootste pijnpunten en stressoren van de klantreis voor zowel reizigers als KLM-personeel, 'wachttijden en onduidelijkheden naar en op het vliegveld'. Om de reiziger hierin te ondersteunen, bouwde ik een prototype van gesproken begeleiding in de KLM-app en testte deze met gebruikers en medewerkers van KLM.

Leren leren van slechte voorbeelden
Uitgevoerd in november 2021
Door alternatieve schetsen en routes te verkennen, leer ik het creatieve proces beter begrijpen. Het testen van ideeën op verschillende niveaus en het omarmen van mislukkingen en alternatieven leert me dat dit leidt uiteindelijk tot een beter en meer doordacht eindresultaat.

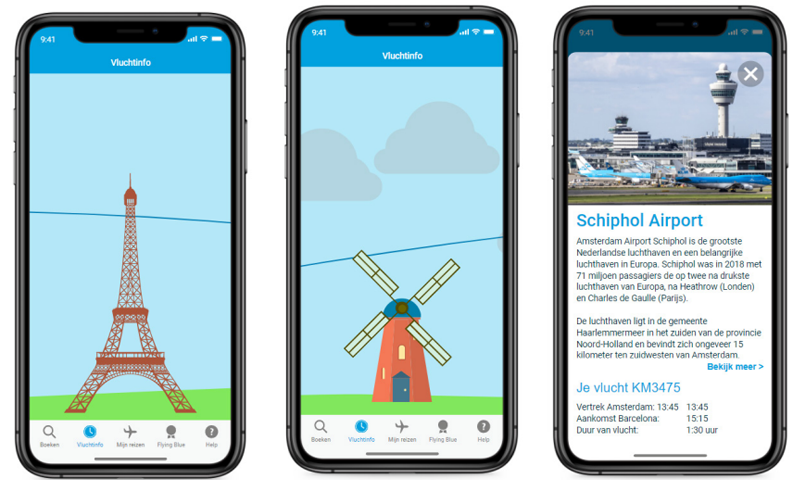
Ontwerpen van 'KLM Inspire', een mobiele interface en interacties voor een verbeterde vliegreiservaring in het vliegtuig
Uitgevoerd in november 2021
Mijn concept KLM Inspire verbindt in-flight entertainment met persoonlijke apparaten, biedt contextuele informatie over bestemmingen en landmarks, en gebruikt digitale interacties en microanimaties om een naadloze gebruikerservaring te creëren.

Denk ik als een kunstenaar?
Uitgevoerd in oktober 2021
Door te denken als kunstenaar leerde ik dat creativiteit gaat om actie, niet wachten. Mislukking is een essentieel leerproces, geen eindpunt. Echt creëren betekent risico nemen, falen om te leren, en een persoonlijke visie uit te drukken.

Versterken van KLM's dienstverlening door concepten te prototypen met de Hasso Plattner Prototyping Kit
Uitgevoerd in oktober 2021
Vanuit inzichten en ontwerpvragen heb ik met behulp van de Hasso Plattner Prototyping Kit verschillende concepten en prototypes voor KLM ontwikkeld, met een focus op het verbeteren van de klantreis vanaf het moment van voorbereiding tot aan het boarden.

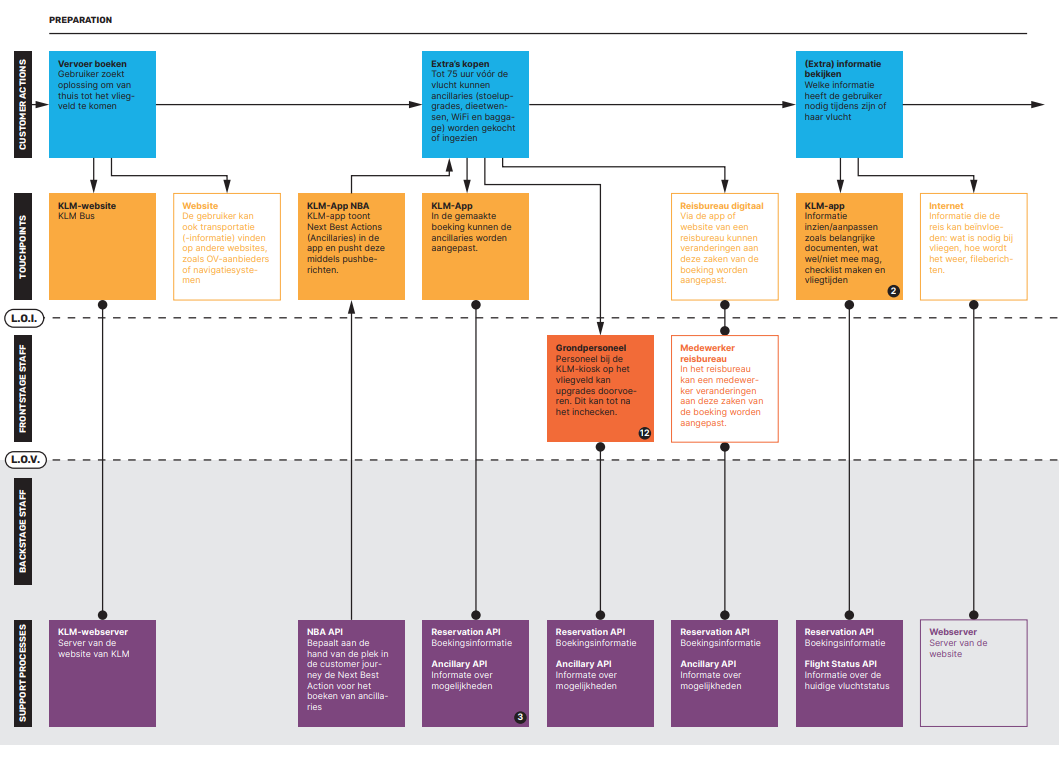
Een hollistische blik op KLM's dienstverlening met Service Design Thinking
Uitgevoerd in september 2021
Het samen met stakeholders en gebruikers opstellen van een Service Blueprint en Experience Map liet me de KLM-dienstverlening in kaart brengen. Hiermee kwamen kansen naar voren om de ervaring van de dienstverlening te verbeteren en te optimaliseren.

Ophalen van latente wensen en behoeften van reizigers met Inspiration Based User Research
Uitgevoerd in augustus 2021
Op basis van etnografische onderzoeksmethoden heb ik inzichten verzameld over gebruikers van KLM. Deze methodes hebben kansen blootgelegd om de gebruikerservaring al op de grond te verbeteren en reizigers meer gemak te bieden.

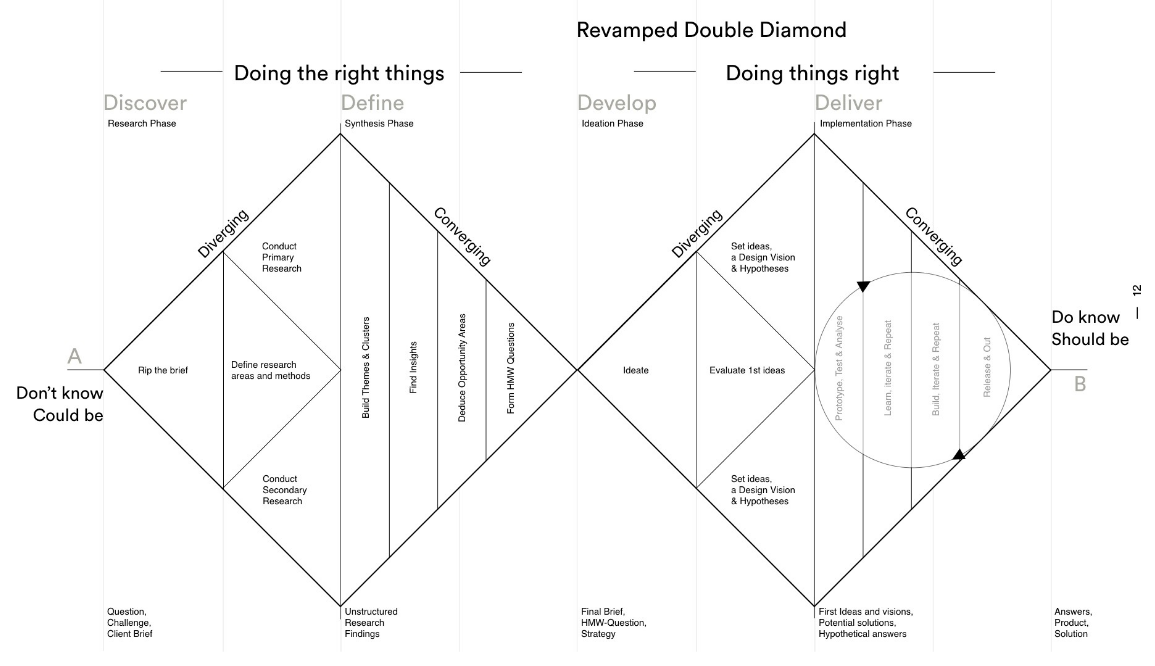
Ontwerpen met de Double Diamond-ontwikkelmethode en Service Design Thinking-principes
Uitgevoerd in juli 2021
Service Design Thinking- en Double Diamond-methodes zorgen voor een holistische benadering van ontwerp, met aandacht voor alle stakeholders en aspecten van een dienst. Hierdoor ontwerp je niet enkel een touchpoint, maar de hele dienstverlening en profiteren alle stakeholders.

Hoe laat je de jeugd van Elst haar geschiedenis ervaren en hier betekenisvol aan toevoegen?
Uitgevoerd in mei 2021
Tijdens het project heb leerde ik hoe belangrijk samenwerking, empathisch leiderschap en het Design Thinking-proces zijn om gebruikersgerichte concepten te ontwikkelen, waarbij creativiteit en communicatie centraal staan om een product gebruikersgericht af te leveren.

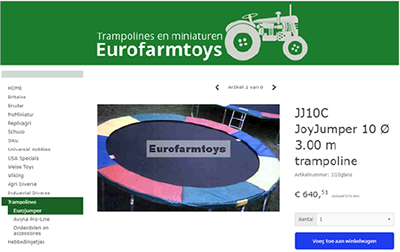
Onderbouwd Herontwerpen van de Eurofarmtoys-webshop door middel van Usability Testing met de gebruikers
Uitgevoerd in april 2021
Tijdens usability-tests voor een webshop eb ik ervaren dat er verbeteringen mogelijk zijn op het gebied van informatie, vertrouwen en overzichtelijkheid. Het was belangrijk om te zien waar gebruikers vastliepen en hoe ik met kleine aanpassingen een betere ervaring kan creëren.

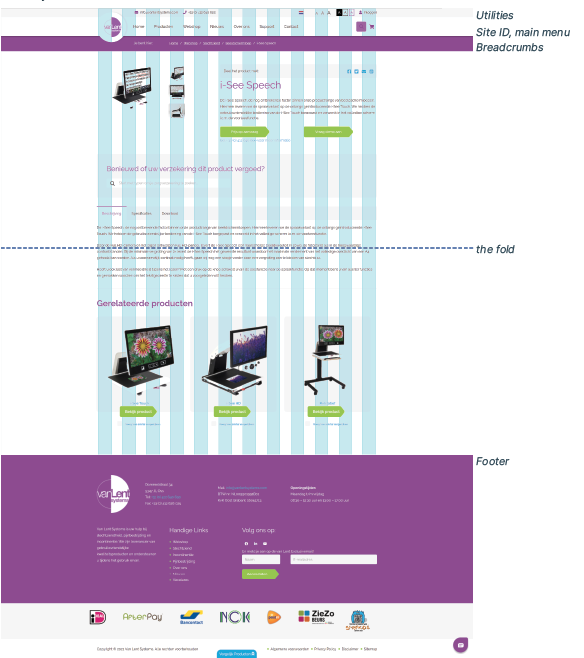
Herontwerpen van de bedrijfswebsite van Van Lent Systems aan de hand van nieuwe technologieën en technieken
Uitgevoerd in maart 2021
Door analyse en herstructurering van de website, inclusief een conceptual model, Card Sorting, navigatietests en HTML/CSS-oefeningen, heb ik een gebruiksvriendelijke en visueel consistente redesign gerealiseerd met focus op navigatie en toegankelijkheid voor eindgebruikers.

Opzetten van een marketingcampagne voor Van Lent Systems die aansluit op haar waarden en de behoeften van de gebruikers
Uitgevoerd in februari 2021
Door een communicatiecanvas op basis van Golden Circle, SWOT-analyse en persona's op te stellen, heb ik een marketingstrategie ontwikkeld met een sterke focus op gebruikersbehoeften, een heldere propositie en een consistente branding.

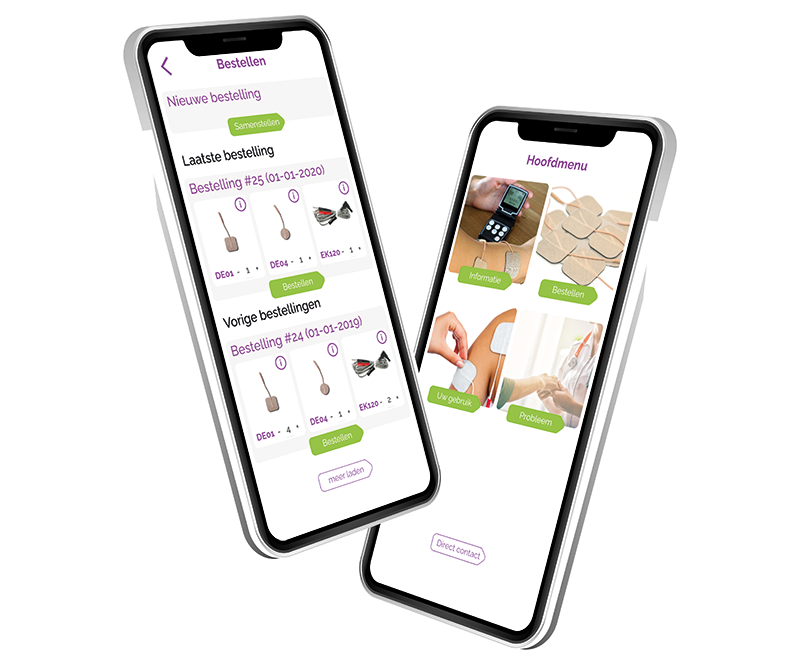
Van Schets tot High Fidelity Prototype: een app voor Van Lent Systems om productaccessoires te bestellen
Uitgevoerd in januari 2021
Door van schetsen en storyboards te werken naar papieren en digitale prototypen, heb ik met een sterke focus op gebruikersinteractie, snelle iteraties en een consistente huisstijlintegratie een overdraagbaar en functioneel high-fidelity ontwerp gerealiseerd.

Ontwikkelen en Ontwerpen van een Huisstijl voor kartraceteam Rehan Racing
Uitgevoerd in december 2020
Bij dit ontwerp gebruik ik de merkwijzer om de essentie van het kartteam vast te stellen, kleurtheorie toepaste om een unieke identiteit te creëren, en zowel logo’s als emblemen ontwikkelde die zowel functioneel als esthetisch werken in uitingen en natuurlijk op de baan.

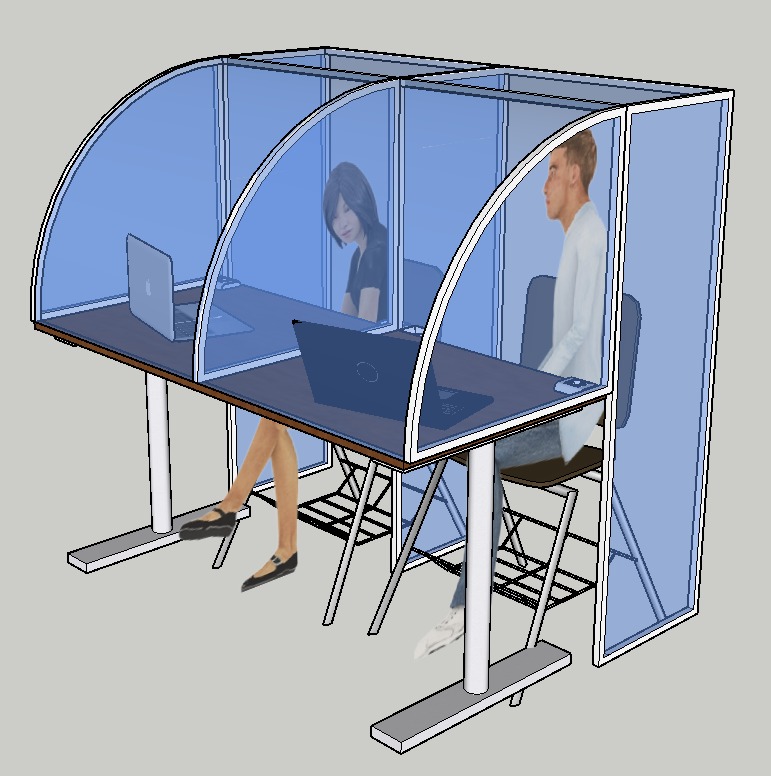
In 1-10-100-ontwikkelmethode ontwerpen van prettig en haalbaar onderwijs tijdens de Coronapandemie voor de HAN Arnhem
Uitgevoerd in november 2020
Ik laat zien hoe ik ideeën heb omgezet in 3D-schetsen, interactieve XD-presentaties en digitale prototypes om tastbaar te maken hoe onderwijs tijdens de Coronapandemie voortgezet kan worden. Ik leerde hoe notuleren me hielp om objectiever te ontwerpen.

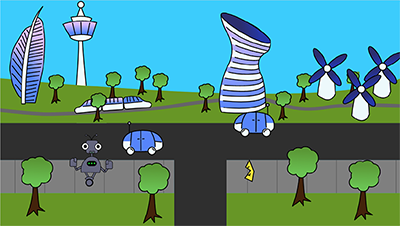
Het vertellen van interactieve verhalen middels animatietechnieken
Uitgevoerd in oktober 2020
Ik toon hoe ik interactieve storytelling heb toegepast met technieken als schetsen, moodboards, digitale schetsen en animatie. Je leest hoe ik technische uitdagingen overwin en storytelling combineer met ontwerpprincipes om een interactieve wereld tot leven te brengen.

Met Business Design vorm ik van een persoonlijk merk een bedrijfsmerk
Uitgevoerd in september 2020
Door mijn merkvisie te vertalen naar een fictief bedrijf, laat ik zien hoe mijn creatieve focus op analyseren en definiëren kan leiden tot sterke merkidentiteit en impactvol design. Drie pijlers vormen de basis om als ontwerper te groeien door te zoeken naar ontwerpuitdagingen.

Met Creatieve technieken help ik de R&D-afdeling van Van Lent Systems tot nieuwe oplossingen te komen
Uitgevoerd in augustus 2020
In dit artikel pas ik mijn kennis van het creatieve proces en de technieken toe om tot vernieuwende oplossingen te komen. Het verleggen van grenzen, het doorbreken van routines en het ontdekken van onverwachte mogelijkheden in een R&D-afdeling die vastzat in het programmatisch denken.

In Personal Brand Design meet ik mezelf een nieuw ontwerp aan gebaseerd op wat ik wil uitdragen
Uitgevoerd in juli 2020
Ontdek hoe ik mijn unieke ontwerpstijl heb ontwikkeld en vormgegeven tot een krachtig persoonlijk merk. Laat je inspireren door mijn creatieve proces, van strategie tot uitvoering, en ontdek de kern van mijn visie als ontwerper.

Een inclusief herontwerp van een merk: Van Lent Holding
Uitgevoerd in mei 2014
In dit project heb ik de huisstijl en website van Van Lent Systems en later haar zusterbedrijven grondig vernieuwd, met een focus op toegankelijkheid en een strak, herkenbaar design. Door typografie, kleur en structuur zorgvuldig af te stemmen op visueel beperkte gebruikers, heb ik een frisse, consistente en inclusieve branding gecreëerd die zowel op desktop als mobiel naadloos aansluit.

Levix Start: Een Verbeterde Browserstartpagina die de klantbinding versterkt
Uitgevoerd in juli 2013
Voor Levix ontwikkelde ik een startpagina voor nieuw geïnstalleerde computers, met directe zoekfunctionaliteit en eenvoudige toegang tot support. In de huisstijl van Levix, met een strak en herkenbaar design, zorgde ik voor een naadloze gebruikerservaring die onderhoudscontracten en contactmogelijkheden centraal stelt.
