Om te ontwerpen, moet je weten wat je ontwerpt. Om van een beeld van de taken tot ontwerp te komen, heb ik in deze fase van het project, de Requirements-fase, de gebruikers in beeld gebracht, door hun wensen en behoeften om te zetten tot een overzicht van acties, taken en doelen.
Contextual Inquiry
Om een gevoel en inzicht te krijgen in hoe de gebruiker de taken waar het onderzoek op focust uitvoert, ga ik de gebruikers observeren en bevragen terwijl zij de taken uitvoeren in de context van het centrale onderwerp. Dit is een zogeheten Contextual Inquiry. Deze methode kenmerkt zich door een brede context en diepgang, en daarmee een brede onderzoeksvraag, opgebouwd uit deelvragen:
“Wat hebben medewerkers van productieafdelingen van Dedicon die beeldbeschrijvingen bij afbeeldingen genereren nodig van een gebruikersinterface om beelden te vergelijken met beelden in de database en beeldbeschrijvingen over te nemen of nieuwe beeldbeschrijvingen op te stellen, zodat zij overzicht, kennis en begeleiding hebben bij het genereren, controleren en valideren van beeldbeschrijvingen voor nieuwe afbeeldingen?”
Diversity Criteria
Deze vragen heb ik proberen te beantwoorden door medewerkers van Tekst & Beeld en Audioproductie te zoeken die me een breed beeld van de taken geeft. Zo heb ik bij Tekst & Beeld medewerkers gevraagd die veel ervaring en expertise hebben, maar ook een medewerker die er slechts 2 weken werkt en daardoor nog niet onbewust via de richtlijnen werkt. Hierdoor kan ik achterhalen hoe medewerkers zonder expertise kennis en ondersteuning ophalen wanneer zij dit nodig hebben. Bij Audioproductie werken naast vaste medewerkers ook veel vrijwilligers, waardoor ik wil kijken of er een verschil in werkzaamheden zit tussen deze twee groepen.
Door de participanten eerst te vragen wat hun werkzaamheden inhouden en hierna te observeren wat zij doen, te bevragen wat ze denken en waarom ze doen wat ze doen. Dit geeft me een beeld van de verwachtingen van de gebruikers en hoe zij hun werkzaamheden uitvoeren.

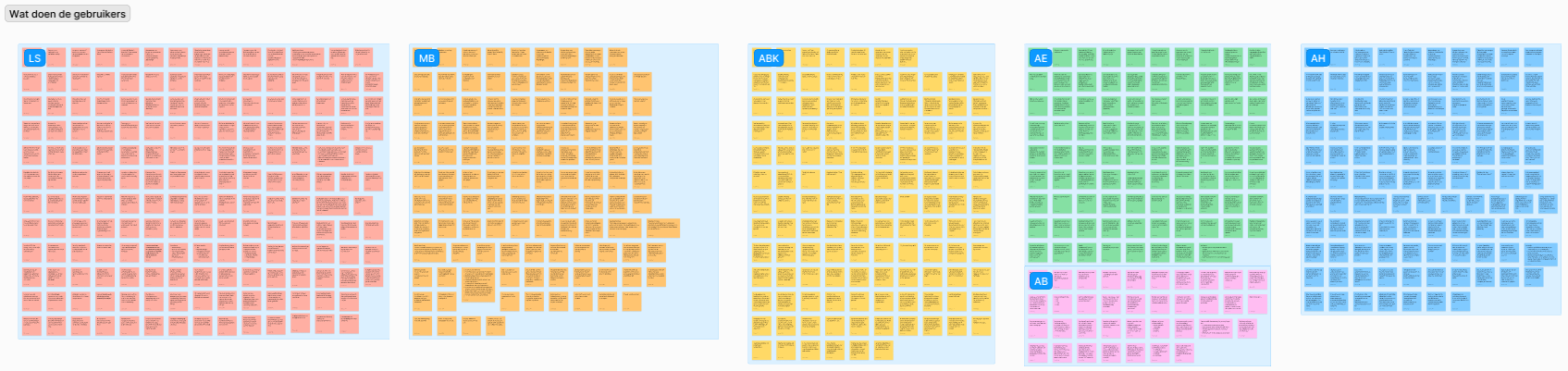
Uit de Contextual Inquiries haalde ik op dat medewerkers in hun huidige werkwijze verschillende behoeften hebben op basis van (werk-)ervaring en aard van hun werk:
- de gebruikers sluiten graag aan op de belevingswereld van de eindgebruiker. Hiervoor willen ze zo veel mogelijk context,
- de techniek van hun werkplek staat beide afdelingen in de weg om nu prettig beeldbeschrijvingen te maken,
- de werkwijze van de twee afdelingen zijn erg divers, waardoor ik moet focussen op het verkrijgen van een gezamenlijk werkwijze voor de interface,
- het werk is sterk onderhevig aan het hebben van duidelijke richtlijnen.
Dit is echter nog geen antwoord op mijn deelvragen. Hiervoor moet ik tot diepere inzichten komen door onderlinge relaties en patronen te vinden, maar voordat ik dat doe wil ik nog wat uitgebreidere informatie over de richtlijnen. De richtlijnen geven namelijk veel richting aan taken rondom de beeldbeschrijvingen.
Affinity Mapping
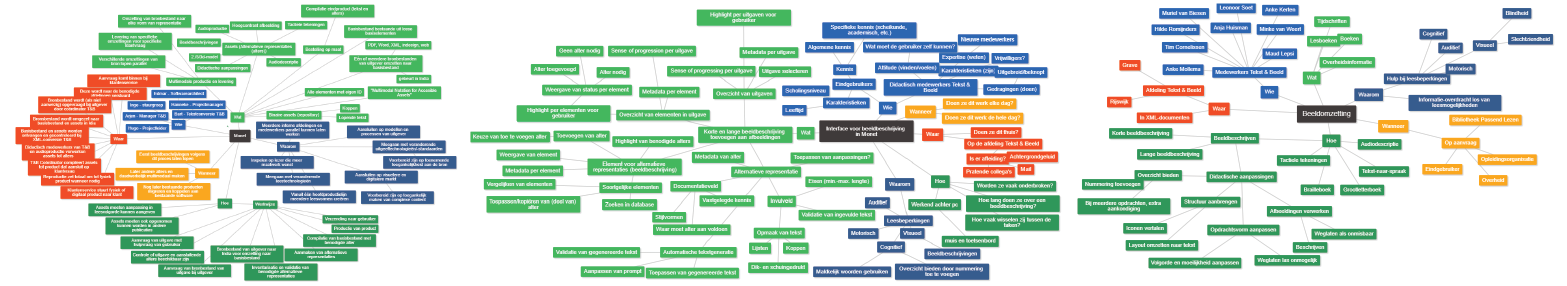
Ik heb met de Contextual Inquiries informatie achterhaald over hoe de gebruikers de taken uitvoeren en welke problemen zij hierbij hebben. Hiermee heb ik kennis opgedaan over het domein, de doelen, taken en acties van de gebruikers. Deze gesprekken duurden allemaal meer dan een uur, en dat leverde heel veel data op.

Met deze data kan ik op zoek naar thema's, terugkerende opmerkingen die duiden op mogelijkheden en frustraties die door meerdere gebruikers worden gedeeld. Deze thema's deelde ik op in subgroepen, die me aangeven waar het thema uit bestaat en daardoor een behoefte van de gebruiker aangeven.

Deze behoefte, schreef ik uit op grijze post-its. De behoefte schreef ik weer uit tot een concrete behoefte waarin de interface moet helpen: User Need Statements.
User Need Statements
Rijswijk
In Rijswijk vond ik dat beeldbeschrijvingen eerst digitaal in tekst vastleggen en later voorlezen deze taken minder tijdsafhankelijk maakt, omdat ze dan op te delen zijn in losse momenten. Het eerst digitaal vastleggen zou daarnaast voordelen voor Rijswijk opleveren, omdat medewerkers met expertise kunnen beeldbeschrijven en daarna enkel voorlezen van geschreven tekst zorgt voor hogere kwaliteit spreken, consistentere verwoording en diepgang van het materiaal en focus op enkel lezen, wat het tempo van lezen verhoogt.
Voor alle gebruikers geldt, ze willen veel, maar het komt voort uit 5 centrale behoeften. Gebruikers vinden belangrijk en willen namelijk:
- Duidelijk overzicht van documenten en afbeeldingen,
- Eigenaarschap van afbeeldingen en uitgaven toewijzen aan medewerkers,
- (zo veel mogelijk) context van hun taak om beeldbeschrijvingen aan te laten sluiten op doelgroep en uitgave,
- Taakspecifieke richtlijnen en feedback wanneer zij hiervan afwijken,
- Voorzetjes van hulpmiddelen (AI-generatie) om beeldbeschrijvingen te maken.
Task Flow
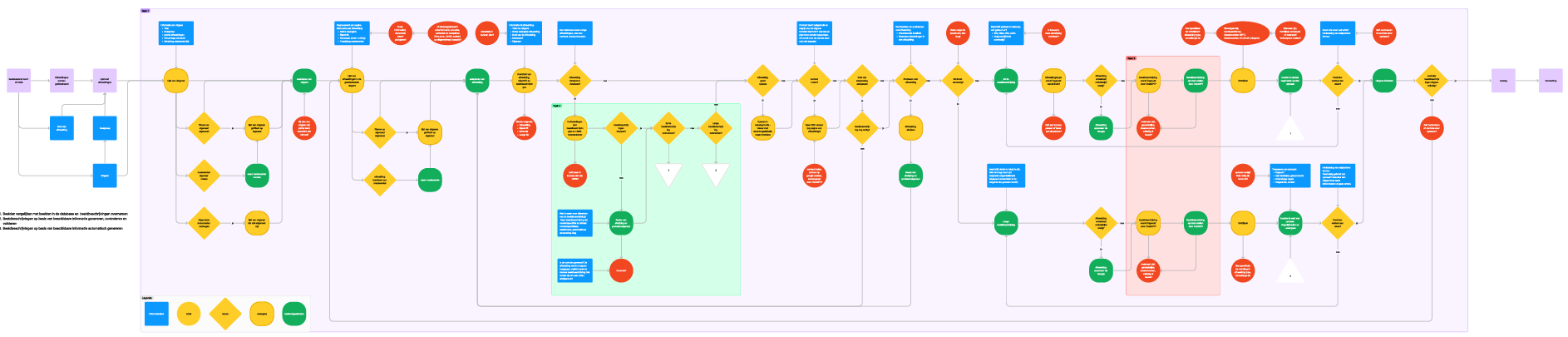
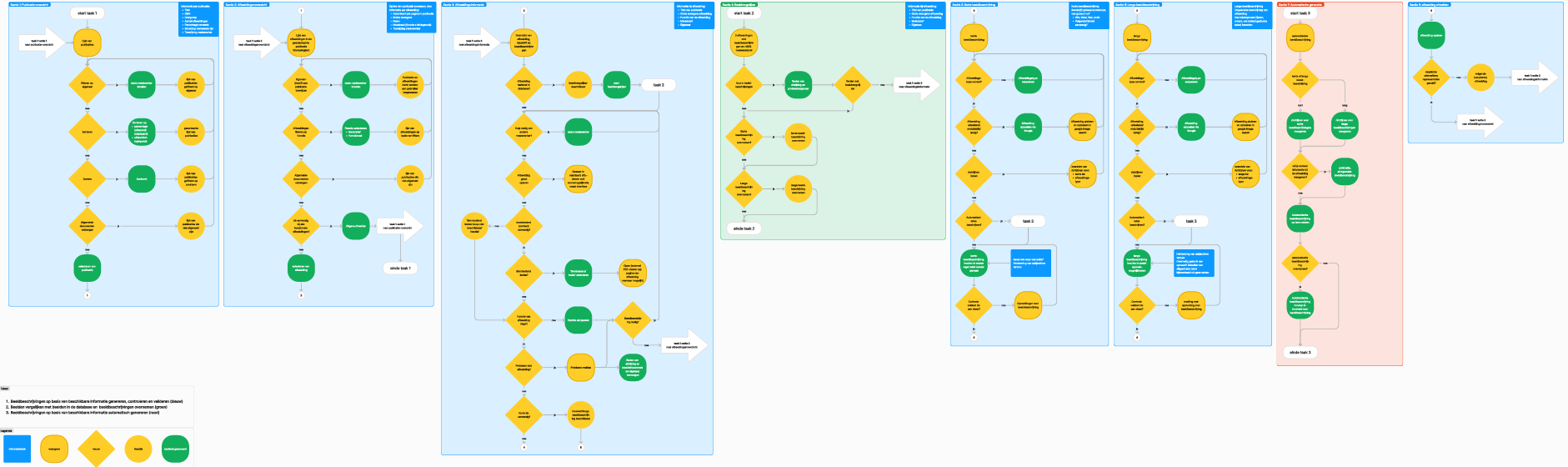
Deze inzichten en onderliggende behoeften leg ik vast in een visuele representatie van de stappen die gebruikers nemen om taken uit te voeren, een Task Flow. Zo creëer ik een overzicht hoe gebruikers hun behoeften vervullen middels acties en zo hun taken uitvoeren. Ik plaats de taak visueel in een gekleurd kader om de scope van de taak duidelijk te maken.
De User Need Statements leidden tot een onderverdeling van stappen: uitgavenoverzicht, afbeeldingenoverzicht, afbeelding, alternatieve representaties. Hierna kon ik de behoeften van toewijzen van medewerkers, context en hulpmiddelen zoals richtlijnen in zien en controleren toevoegen aan de stappen.
Ik plaats acties en keuzes van de kleinere taken (Taak 2, beeldvergelijken) en taak 3, AI-tekstgeneratie) in aparte blokken, zodat ik de taken heb onderverdeeld en duidelijk is dat deze taken onderdeel zijn van de hoofdtaak, beeldbeschrijven.
De gebruikers gaven aan dat ze het lastig vonden de taak van beeldbeschrijving buiten hun totale takenpakket te zien. Ik heb hierom een aantal taken buiten de scope van de opdracht in de Task Flow getoond, buiten het gemarkeerde gebied van de taken. Hierdoor toon ik de gebruikers dat ik als ontwerper toon dat ik begrijp dat de interface geen oplossing gaat zijn voor alle taken van de gebruikers (zoals didactische aanpassingen).

Design Critique
Om te testen of deze Task Flow aansluit op de wensen en werkwijzen van de gebruikers, gebruik Task Flow feedback ophalen bij gebruikers en andere stakeholders. De Design Critique-methode geeft daarbij de uitgenodigden participanten een aantal voorzetjes voor opmerkingen: "Ik wist niet dat...", "Vertel me meer over..." en "Heb je gedacht aan....". Deze vragen zorgen dat feedback constructief blijft en geven mij inzicht waar mijn Task Flow punten misschien niet duidelijk genoeg maakt.
Ik heb deze Design Critique-panels meerdere keren gehouden met meerdere medewerkers. Door dit met meerdere stakeholders met wisselende belangen (gebruikers, technisch specialisten, projectmanagers en software-specialisten) uit te voeren, vormt zich ook een gesprek waar deze participanten elkaars beweegredenen en behoeften beter leren te begrijpen. Deze opmerkingen en aanpassingen aan mijn Task Flow zorgen dat de oplossing robuuster wordt.
Deze gesprekken leidden tot een schematisch overzicht van de volgorde van stappen en acties om tot beeldbeschrijvingen bij afbeeldingen in uitgaven te komen, op een manier die gebruikers overzicht en structuur en de juiste mate van begeleiding biedt.

Dit geeft me kennis en overzicht van de te ontwerpen onderdelen, zodat ik kan beginnen met het opstellen van Low Fidelity concepten voor de interface.