Na jaren van ontwikkeling en reparatie van elektronische producten voor Van Lent Systems, besloot ik een sprong in het diepe te wagen en ontslag te nemen, op zoek naar mijn eigen uitdagingen. Ik kwam al snel bij ontwerp en ontwikkeling van digitale systemen, zoals websites. Hier begon mijn avontuur van een nieuwe huisstijl voor Van Lent Systems, en later haar internationale zusterbedrijven.
In de tijd dat ik bij Van Lent Systems werkte als monteur kwam ik vaker en vaker in aanraking met de websites. Resoluties waarop de website niet werkte, een back-end die niet meer werkte waardoor simpele HTML-ingrepen een klus werden die niet zonder web-kennis te doen was, een flashy stijl die niet bij het platte, strakke internet van 2010 paste... Ik wist dat hier iets aan moest veranderen.

Zonder kennis van het opzetten van een website moest ik veel kennis vergaren. De websites van w3c en bootstrap hebben mij in de tijd veel geleerd over basiskennis, zoals het consequent toepassen van koppen, de benamingen van verschillende onderdelen van websites en het opstellen van eerste, eigen html-pagina's. Dit alles om de juiste termen te leren kennen, want zoals bij alles geldt: in de huidige Google-maatschappij hoef je niet zozeer meer alles te weten, zolang je het maar kunt vinden, en hierbij zijn termen leidend.
Problemen vaststellen
"To design things right, you must design the right thing."
Wat mist de bezoeker?
Wat hebben we in de kuip? De problemen die ik hoorde toen ik nog bij Van Lent Systems werkte: de website is niet geschikt op beeldschermen die kleiner zijn (de massa's aan zoekbalken in Internet Explorer die verticale ruimte innamen hielpen ook niet mee). De website was ook totaal niet geschikt of geschikt gemaakt om op telefoons of zelfs tablets te zien; toch een deel van de markt dat in 2013 flink groeiende was. De webshop was een onderdeel dat later was toegevoegd en was eigenlijk alleen voor het bestellen van batterijen en reserve-onderdelen was. Het werkte echter niet altijd vlekkeloos met verzendkosten, e.d. Het bestelproces van accessoires die gratis maandelijks besteld konden worden was niet heel handig, waardoor veel gebruikers dit telefonisch deden, waarbij ze vaak in de wacht hingen. Er waren dus irritaties bij de gebruikers.
Wat wordt geboden?
Welke informatie op de huidige websites moet behouden blijven en wat kan weg? Wat kan logischer geplaatst worden? Is het nodig om in het hoofdmenu een mogelijkheid te geven om direct een mening te geven?Ik zou zeggen dat mensen daarvoor contact zoeken. Is een sitemap nog nodig tegenwoordig, en voor wie is de informatie over de organisatiestructuur en artsenlogin eigenlijk bedoeld? Hier kan flink in gesneden worden. Ook miste Van Lent Systems de mogelijkheid om beurzen of producten groots aan te prijzen als men op de website kwam.
Waar heeft de bezoeker behoefte aan?
Een bedrijf dat zich focust op hulpmiddelen voor zichtproblemen, pijnbestrijding en incontinentie. Mensen met zichtproblemen lopen sneller tegen problemen aan als het ontwerp niet scherp is. Iedereen wil snel, logisch de juiste informatie vinden. Een extra vraagstuk dus: hoe maak ik een nieuwe website ook prettig voor mensen die hem niet zien zoals ik?
Wat doen anderen?
Wat zijn de huidige verwachtingen van websites? Wat doen concurrenten momenteel en wat kan ik daar voor leringen uit trekken?
Onderzoeken Bepalen
- Simpel gezegd moest de website op de schop: een website die responsive was, dus aan kon sluiten op het scherm van de bezoeken, en een nieuwe, frisse huisstijl die past bij nu.
Website en webshop die wat meer als een geheel aanvoelde. - De informatie moet gestroomlijnd worden: een menubalk bovenin, die inklapt als je hem op een telefoon bekijkt. Onderdelen van de pagina's en subpagina's in submenu's.
- Artsenlogin die maar naar een pagina leidt over TENS-pijnbestrijding? Die informatie kan naar de tens-pagina. Vragen over zorgverzekeraars, producten, etc., allemaal naar een aparte help-sectie.
- De formulieren voor het bestellen van accessoires, feedback en vragen zijn duidelijk. Deze kunnen zo worden overgenomen.
Wat heb ik hier voor nodig?
Kennis, veel kennis. Websites, webshops, html, css, php... Tijd om me in te lezen.
Ontwerpen
Typography
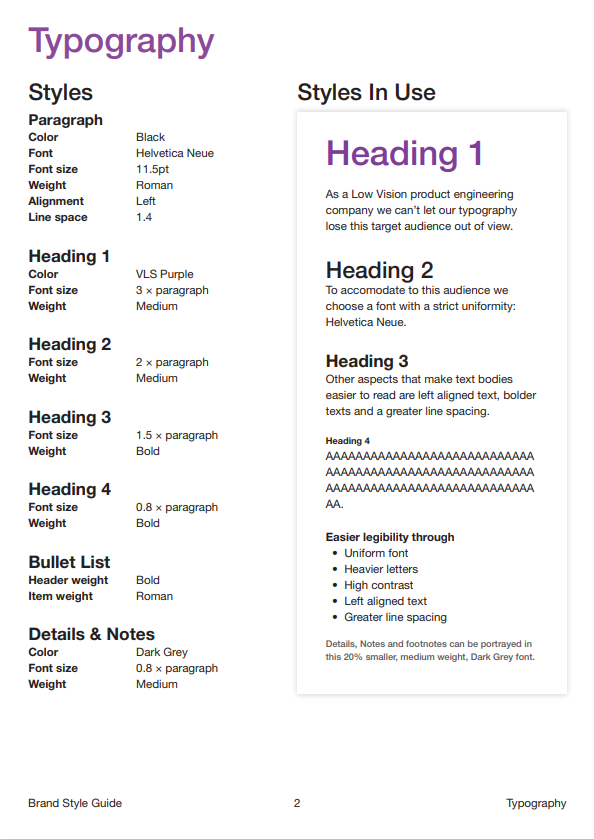
Bij alles dat ik maak gaat tekst gezien worden. Omdat ik al veel met beeldschermloepen van Van Lent Systems gewerkt had, was leesbare tekst mijn eerste uitdaging. In mijn zoektocht op internet vond ik dat objectief fijn leesbare tekst redelijk omschreven was: niet te lange regels (50-75 tekens), uniforme lettervormen, hoog contrast. Hieruit bleek dat Arial en Helvetica de hallmark-lettertypes waren als het op uniformiteit aankomt. Van Lent Systems gebruikte uitgevulde regels, terwijl het voor visueel beperkten veel prettiger is als de tekst links uitgelijnd is: de witruimte tussen de woorden is hiermee ook uniform, en op 80 keer vergroting maakt dit een wereld van verschil. Vanuit mijn opgebouwde kennis aan html wist ik dat afhankelijkheden in tekengrootte en andere eigenschappen prettig werkte en eenduidig was. Dit heb ik daarmee als volgt vastgelegd.

Kleur
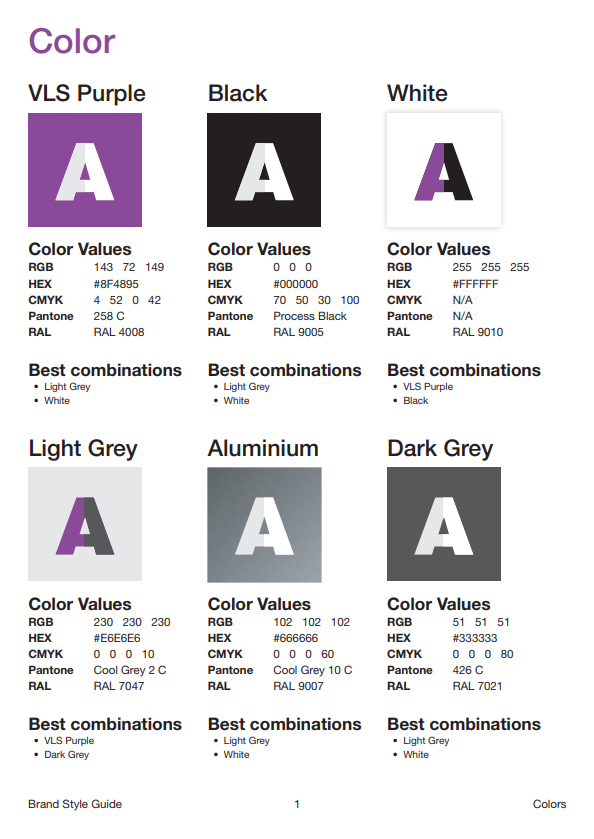
Van Lent Systems had bij een eerdere huisstijlvernieuwing gekozen voor paars. Dit was een kleur die prominent op drukwerk naar voren kwam, dus ik wilde deze kennis in de hoofden van mensen niet teniet doen en een frissere kleur paars als onderdeel van het kleurenpalet nemen. Door de kleuren direct op meerdere manieren vast te leggen en kleurencombinaties voor te stellen kon ik zorgen dat het hoge contrast voor slechtzienden overeind zou blijven.

Logo
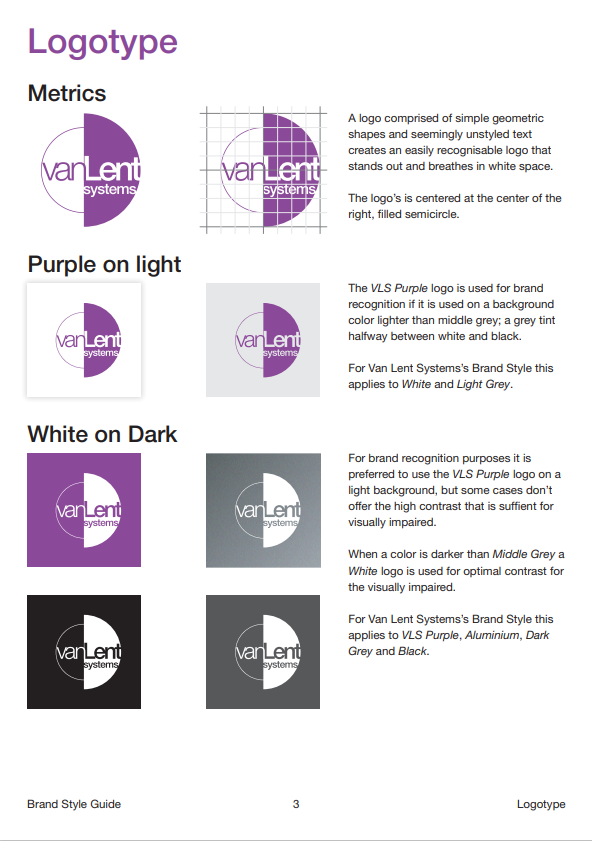
Het logo dat Van Lent Systems gebruikte was achterhaald en voelde erg oud aan tussen de strakkere logo's in de markt. Als bedrijf dat slechtzienden bedient moet het juist strak en hard zijn, zodat het contrast helder is. Door vast te houden aan geometrische vormen blijft het goed hangen. Ook hierbij waarde hechtend aan een hoog contrast: op donkere achtergronden kan gebruik gemaakt worden van een wit logo.

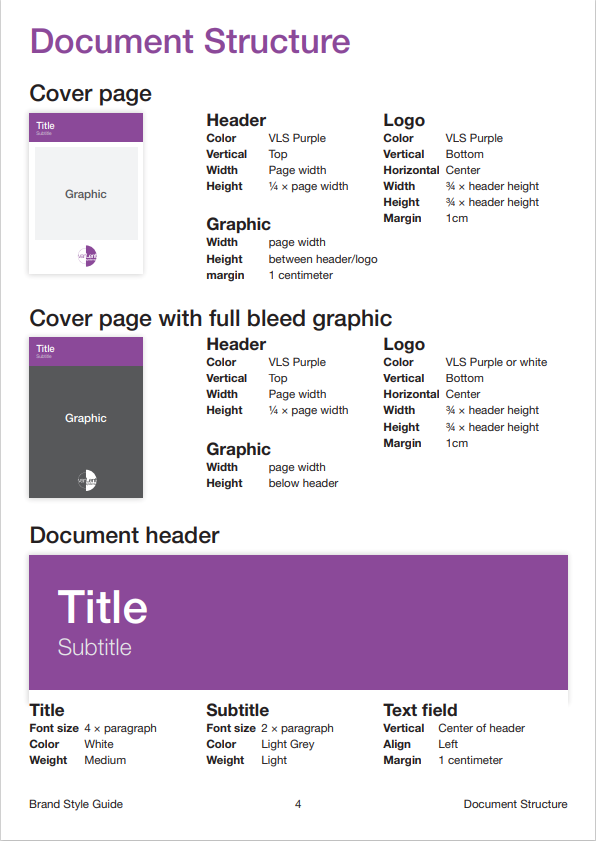
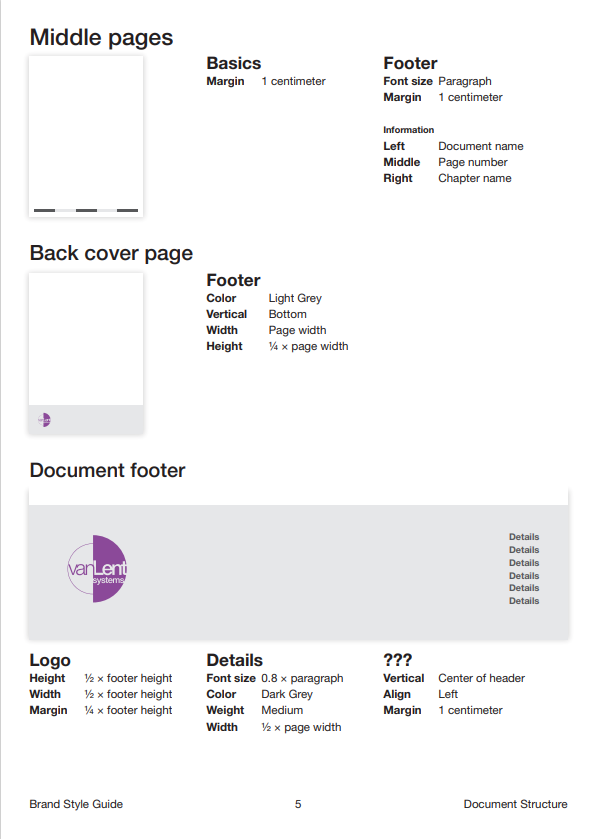
Documentopmaak
Gedurende de ontwikkeling van de website werd duidelijk dat deze stijl zo afweek van wat al in gebruik was, dat ook documenten opnieuw moesten worden opgesteld. Om dit eenduidig te houden heb ik ook hier harde verhoudingen vastgelegd. Dit maakt het makkelijk, en zorgt dat alles overeenkomt.


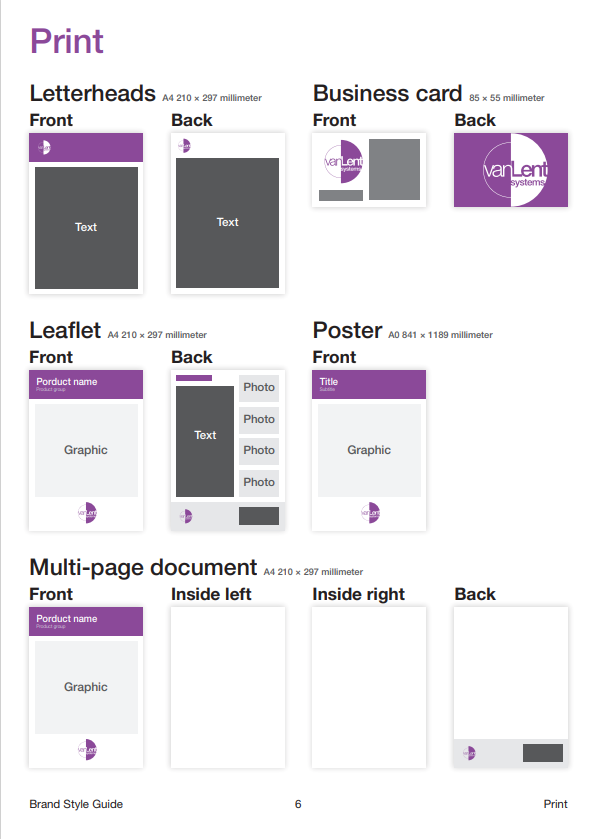
Drukwerk
Met deze regels in drukwerk heb ik stramienen vastgelegd voor verschillende documenten. Hierdoor kon de nieuwe huisstijl over de hele breedte in het marketingmateriaal worden ingevoerd. Mijn idee hierachter was dat de witte overdaad fris oogde, en de paarse vlakken al op grote afstand herkenbaar waren. Als slechtzienden iets van Van Lent Systems moesten onthouden, dan was het paars.

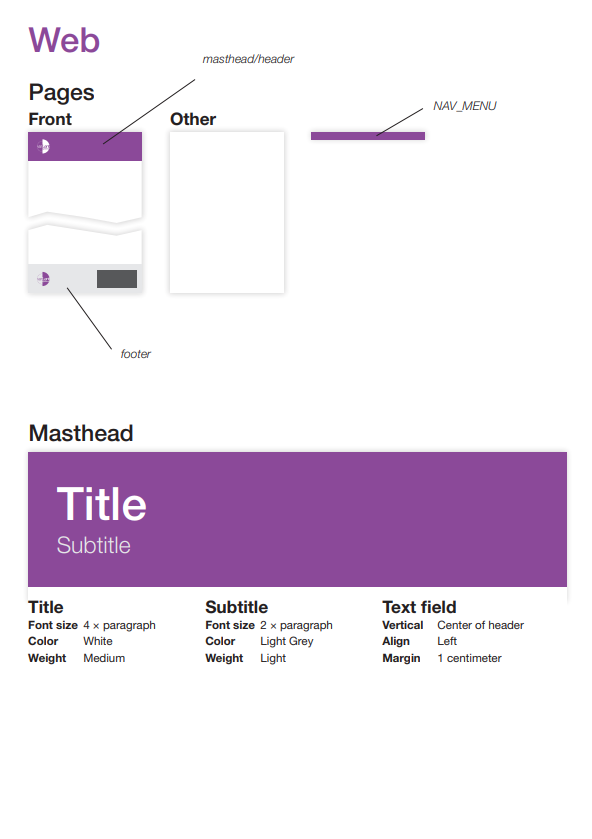
Website
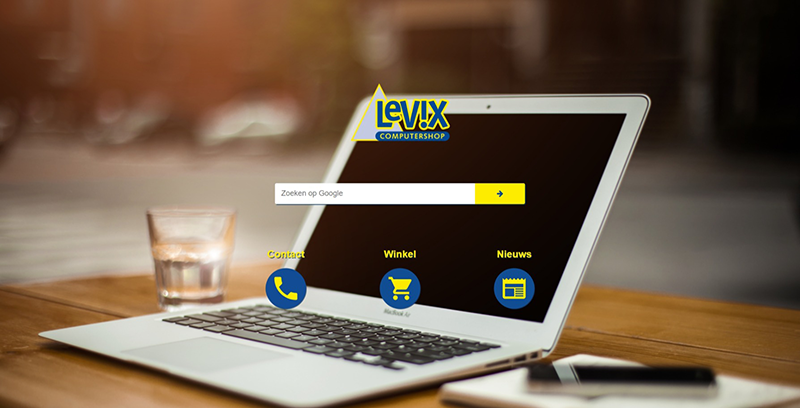
Dit leidde tot een onmiskenbare website-stijl, die aansloot op de folders en posters die huidige en toekomstige gebruikers op beurzen van ons gewend waren geworden.

Resultaat
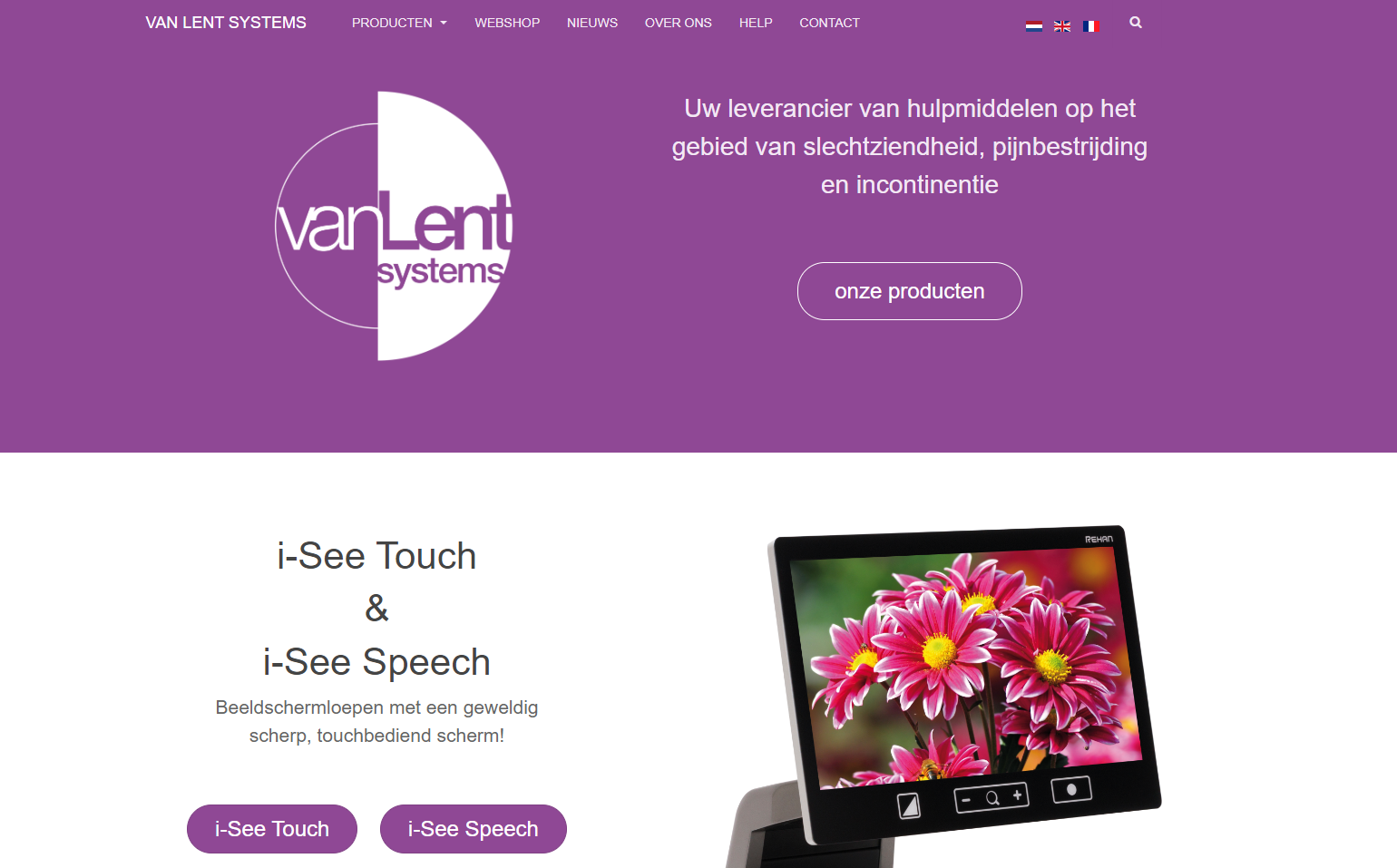
Het mag na deze uitleg geen verrassing dat de website een centrale navigatie heeft in een grote, paarse header. De nieuwe stijl staat centraal, om mensen te laten wennen aan het logo en de stoere strakheid. De nieuwe producten volgen met een grote foto en directe call-to-action.

Deze stijl is later ook toegepast op de websites van zusterbedrijven Rehan Electronics te Ierland, Rehan Medizingeräte GmbH te Duitsland en Van Lent Systems Belgium te België.
Reflectie
Terugkijkend op dit project ben ik erg tevreden. Ik was een leek op het gebied van ontwerp, web-en huisstijl-ontwikkeling. Ik heb mezelf gebaseerd op mijn kwaliteiten: analytisch denkvermogen en gretigheid voor het verzamelen van kennis. De strakheid van het project lag me goed, en hoewel ik nog niet veel kennis had op het gebied van ontwerp, huisstijlen en drukwerk, heb ik de kennis die ik had goed kunnen toepassen en flink uitbreiden.