Bij het vak Prototyping zijn we van opdracht naar overdraagbaar prototype gegaan. Dit is in een aantal stappen gegaan:
Schetsen

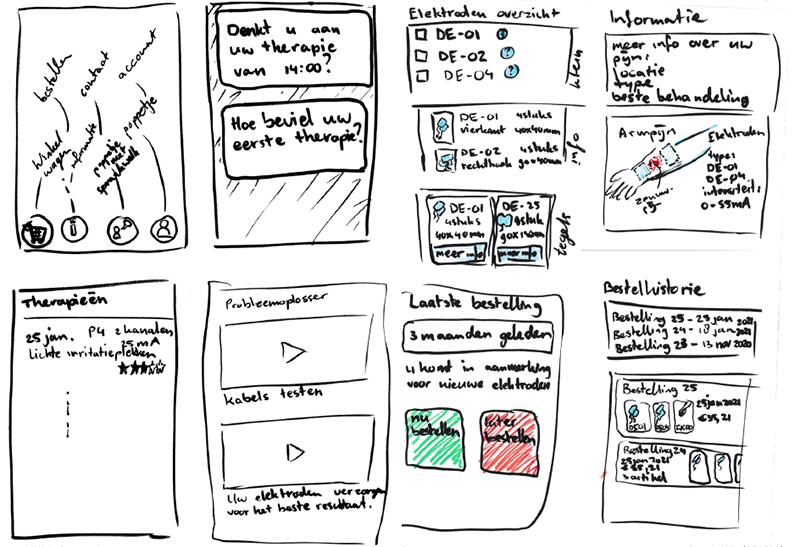
LWG1 - Schetsen
Door middel van schetsen heb ik geleerd op een effectieve manier snel tot veel ideeën te komen en snel te itereren.
Storyboard

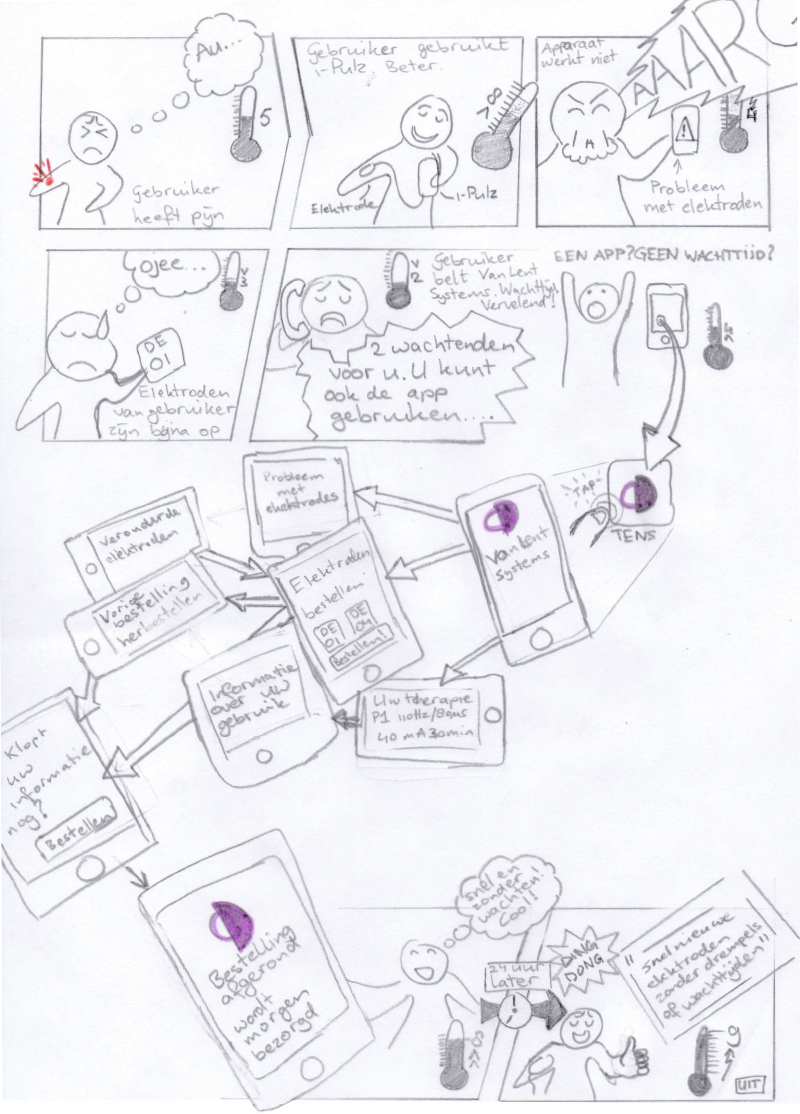
LWG1 - Storyboard
Om het concept verder uit te werken, heb ik de bruikbare schetsen omgezet naar een storyboard, waarbij ik focus op het gevoel van de gebruiker. Dit geeft me een gevoel waarom> de gebruiker de app wil en zal gaan gebruiken.
Low fidelity prototype: Paper Prototype

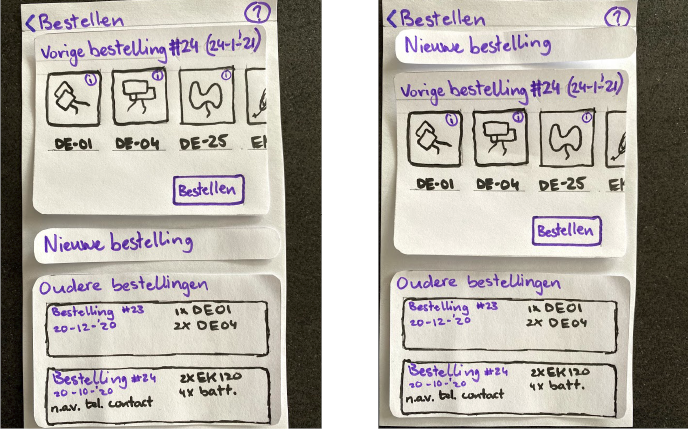
LWG1 - Paper prototype
Deze schetsen heb ik omgezet naar een papieren prototypen waar een gebruiker doorheen kan 'klikken'. Ik merkte dat gebruikers meteen vrolijk worden van de Paper Prototype. Je merkt dat het interacteren met papieren 'schermen' wel de associatie oproept van wat digitaal wordt beoogd, maar de papieren uitwerking resulteert in een soort van kinderlijke nieuwsgierigheid.

LWG1 - Paper prototype alternatieven
Door te werken met uitgeknipte vlakken kon ik samen de gebruikers snel itereren door de volgorde van elementen aan te passen, om zodoende gebruikers te vragen wat het prettigst is.
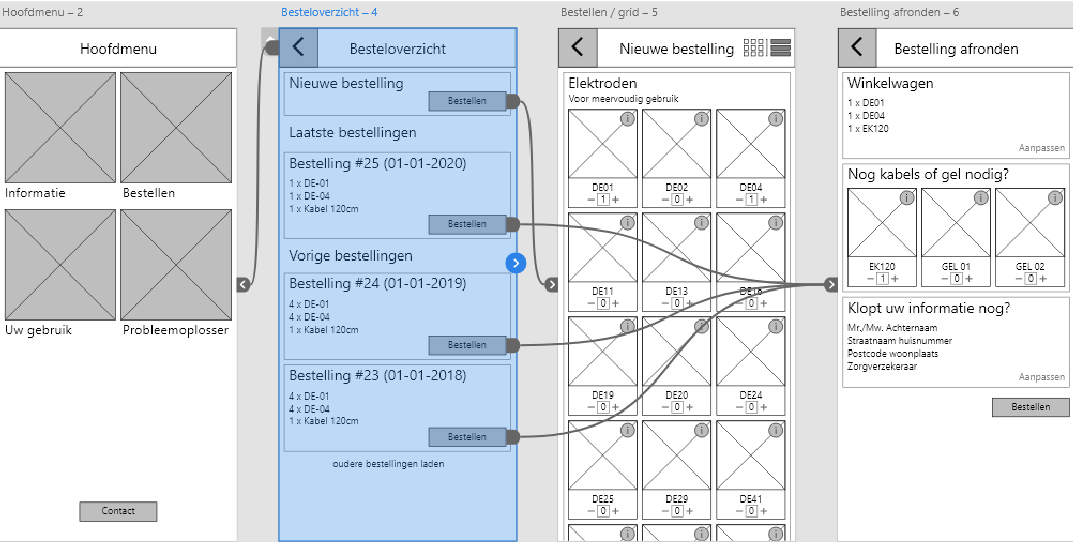
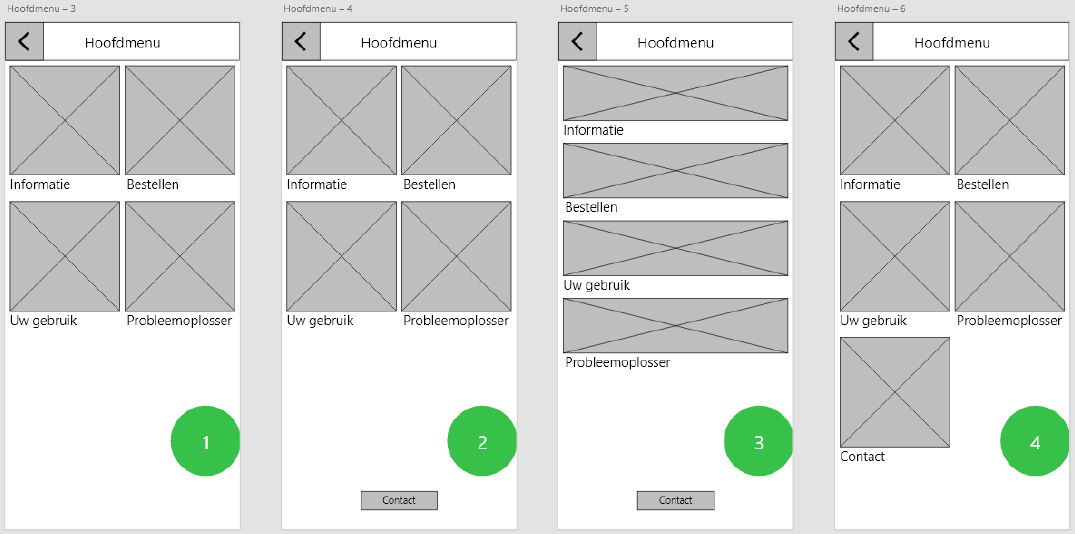
Mid fidelity prototype: Wireframe
Met de conclusies uit het paper prototype en contentinventarisatie kan ik een wireframe maken. Bij Wireframing wordt geen gebruik gemaakt van opmaak, maar van standaardelementen. Ik heb dus gebruik gemaakt van standaard typografie, neutrale kleuren, vierkanten met rechte hoeken en vierkante knoppen. Dit zorgt ervoor dat een gebruiker niet wordt afgeleid door hoe het er uit ziet, maar enkel beoordeelt op de inhoud en mogelijkheden.
Ik heb gekozen voor een balk bovenin en algehele hoge aspect ratio, omdat het product een app wordt. Door deze eigenschappen associëren gebruikers de Wireframe met een telefoon-app.

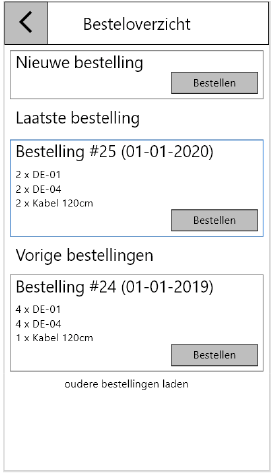
LWG1 - Wireframe
Wanneer een gebruiker op een knop drukt, vindt er een animatie plaatst. Deze animatie is afhankelijk van op welke knop gedrukt wordt. De onderdelen waarmee te interacteren is, heb ik een neutrale, grijze kleur gegeven, zodat het duidelijk is wat knoppen zijn, maar nog geen focus ligt op het esthetische ontwerp.

LWG1 - Interactie
Om alternatieven te testen heb ik op sommige pagina's een knop geplaatst die flink opvalt. Hierdoor kan ik de Wireframe testen en direct inhoudelijke informatie en verbeterpunten vragen voor de verschillende alternatieven die ik voor sommige schermen heb opgesteld.

LWG1 - Wireframe alternatieven
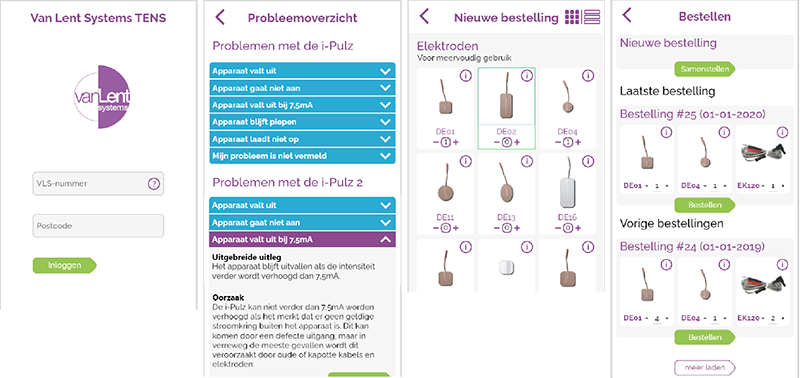
High fidelity prototype
De opdrachtgever, Van Lent Systems, heeft een eigen huisstijl. De huisstijl dient ter herkenning. De gebruiker van de app verwacht dat de gebruikte elementen overeenkomen met die huisstijl. Ik heb een analyse gedaan van de website-elementen, zodat ik deze soortgelijk toe kan passen in het high fidelity prototype.

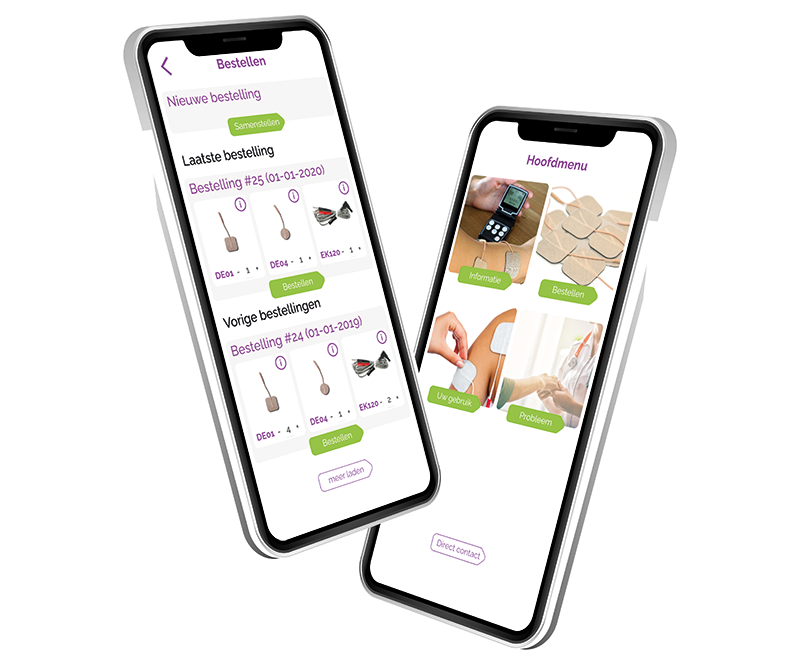
LWG1 - High fidelity prototype

LWG1 - Mockup
Conclusie
Deze stappen hebben geleid van een opdracht tot een overdraagbare high fidelity prototype.