Omdat ons prototype niet zo goed aansloot op de behoeften van de belanghebbers, besloten we in een nieuwe iteratie goede punten te definiëen om tot nieuwe oplossing te komen.
Define
Scenario
Om een duidelijker beeld te schetsen van het idee dat wij in ons hoofd hadden, leek het ons beter om ons toe te leggen op het verhaal van een enkele thee. Dit maakt het makkelijker en concreter, want je kunt verwijzen naar specifieke locaties, personen en productiestappen. Hiervoor namen we het verhaal van Pink Elephant.

Requirement List
Ik zou de aankomende Ideate-sessie leiden. Hierbij wilde ik, zoals vastgelegd tijdens de evaluatie, zorgen dat we allemaal op een lijn zitten. Door de conclusies uit het testrapport nogmaals door te spreken en vast te leggen, maken we zeker dat iedereen met de belangrijke informatie vers in het geheugen ideeën genereert.
Wat willen we wel?
- Centrale plek,
- Personalisatie,
- Beleving (belangrijker dan rondleiding),
- Indrukwekkende elementen maken het een beleving (competitive analysis),
- Fysieke objecten: tastbaar & herinnering,
- Focus op ambacht/geschiedenis,
- Focus op millennials en kwaliteitsliefhebbers. Zij moeten de waarde inzien van de producten van de eenhoorn,
- Interactie tussen medewerkers en bezoekers.
Wat willen we niet meer?
- Niet het kopje. Is geen centrale plek,
- Niet de focus op ouderen (inclusief ontwerp volgt later),
- Niet alleen focus op thee drinken, meer focus op het proces.
- Niet veel elementen. Less is more.
We schaven de ontwerpvraag bij tot:
"Hoe kunnen we met een interactief element millennials door het verhaal van Pink Elephant-thee kwaliteit laten beleven?"
Ideate
Om nieuwe oplossingen te vinden hoe we dit verhaal kunnen vertellen, leidde ik een Creatieve Sessie. Hierbij wilde ik snel tot veel nieuwe ideeën komen en rigoreus terugbrengen tot een paar concrete punten. Ik heb hier de methodes Brainwriting 5-3-5 en Dot Voting bij gevonden.
Divergeren: Brainwriting
- Elk projectlid bedenkt 3 concepten in 5 minuten op een A4. Dit mag in schets of tekst.
- Na de 5 minuten wordt het blaadje doorgegeven en worden deze concepten in de volgende 5 minuten door het volgende projectlid uitgebreid, aangepast of geremixt.
- Dit gaat door tot elk blaadje bij elk projectlid op elke A4 aan de beurt is geweest.
Door alle vijf 3 concepten te bedenken en deze 4 keer aan te passen hebben we snel 75 concepten die door de 3 V's (vormen, vonnis, verrijken) zijn gegaan. Omdat iedereen onderdeel is van het proces, kan dit snel worden doorgenomen en kan snel over worden gegaan op Dot Voting.
Convergeren: Dot Voting
Door allemaal te stemmen op krachtige ideeën, vormt een beeld van welke punten meerdere gebruikers aanspreken.

De ideeën die 3 of meer stemmen hadden wilden we meenemen:
- VR-spel waar je een theeboer in opleiding bent. Je speelt op een virtueel spelbord in de plantage. Andere spelers zijn ook te zien op dit spelbord. Je speelt tegen elkaar.
- De vloer van de theestraat is een topdown/drone-perspectief van de theeplantage. Je kunt dingen op de vloer/in de theestraat in verbinding leggen met de plantage.
- Moet het beeld op de telefoon? Waarom niet de opdrachten in de tafel laten weergeven?
- Je hebt een interactieve tafel, die is touchscreen. Je ziet vanuit vogelperspectief de plantage en gaat met elkaar op onderzoek uit naar wat ze daar doen.
Conceptualiseren
Om een concept op te stellen heb ik de winnende ideeën uit de dot voting in een lijst geplaatst en de belangrijke punten dikgedrukt gemaakt. Bij het idee van een kubus waarin een verhaal wordt weergegeven, moest ik denken aan het spel Moncage. Hierin speelt zich een verhaal af in een kubus, waarbij de verschillende zijden van de kubus zorgen voor originele oplossingen van puzzels.
Prototype
Concept
Bezoekers van de theestraat worden de theestraat in begeleidt door een medewerker van De Eenhoorn. Hier zien zij informatie aan de wanden hangen en in het midden van de ruimte staat een grote, dichtgevouwen doos. De medewerker laat de bezoekers de informatie aan de wanden bekijken. Als de bezoekers de informatie hebben gezien en wat verveeld raken, vraagt de medewerker de bezoekers de doos mee open te vouwen.
Projectoren op het plafond laten de binnenkant van de doos tot leven komen: op de bodem is een weergave van de theeplantage waar ze op de informatieborden over hebben gelezen. De wanden zij luchtblauw en er vliegen vogels door de lucht. De medewerker vraagt wie zijn kennis over thee wil testen. De bezoekers die mee willen spelen krijgen een klein bloempotje, ieder een eigen kleur. Deze mogen ze ergens in de theeplantage plaatsen. De projector projecteert nu ook speelvelden door de plantage, rekening houdend met de plaatsen van de bloempotjes. Deze velden zijn verschillend.
De een heeft de vorm van een neus, de ander een vraagteken, etc. De rest van de bezoekers wordt gevraagd de spelers te helpen, maar niet voor te zeggen. De medewerker geeft de eerste speler een dobbelsteen. Nadat deze gegooid heeft ziet de projector het aantal ogen en toont waar de speler dient te komen staan. De speler verzet het bloempotje, waarop de projector iets op de wanden projecteert. Dit kan ook een vraag zijn, maar ook een deel van het proces, waarbij vragen worden gesteld hierover. Het kan ook zijn dat ze op de neus landen, waarop de medewerker ze aan een zakje laat ruiken. Als ze de geur of vraag goed beantwoorden krijgen ze een stukje van de theeplant die ze op hun bloempotje mogen klikken.
De speler die als eerste vijf theeblaadjes heeft verzameld heeft gewonnen. Alle spelers mogen hun bloempotje met blaadjes als aandenken meenemen.
Concepten
Projectleden hadden een eigen interpretatie. Deze hebben we samen doorgelezen en samengevat. Dit waren de andere concepten:
- Een interactieve tafel waarop je een plantje laat groeien, terwijl medewerker je vertelt hoe dit proces moet (workshop),
- Interactieve tafel waarop je de wereld ontdekt door de tafel aan te raken. Hierin help je een boer mee met thee maken, door punten te zoeken in een zoekplaatje
- Een spel op de tafel of in een kubus waarin je zorgt voor een eerlijke economie rondom thee. Dit bedien je op je telefoon, als een soort heyday.
Vanuit deze concepten stelden we vast welke keuzes we maakten voor het gezamenlijke concept dat we gaan prototypen:
- Personalisatie er uit, personalisatie zit in de keuze van welk verhaal ze willen krijgen, en wij werken maar één verhaal uit,
- De tafel is de centrale plek,
- We willen een focus op de gaming-aesthetic: discovery. De gebruiker moet het verhaal ontdekken,
- Geen focus op de omgeving van de tafel, ervaring nu gericht op de tafel,
- Unboxing past ook binnen ontdekken, maar dit moet eerder op de tafel zelf gebeuren, bijvoorbeeld door het vinden van het schijnen van een zaklamp,
- Het doel is om een verhaal te vertellen en te delen, geen plantje laten groeien,
- De medewerker wordt in het proces meegenomen doordat deze fungeert als verhalenverteller. De tafel leidt de rondleiding, de medewerker begeleidt die ervaring, zoals een Escape Room-begeleiding.
Uit deze concepten haalden we de meest aansprekende onderdelen. Hiermee kwamen we tot de volgende omschrijving van het interactieve prototype waar we aan gaan werken:
"Midden in de theestraat van de eenhoorn staat een interactieve tafel. De deelnemers van de rondleiding kunnen rondom de tafel staan en met elkaar het verhaal van thee ontdekken. De tafel is aan het begin nog helemaal zwart, door middel van aanraking krijg je het effect van een zaklamp en ontdek je een wereld.
De medewerker van de Eenhoorn dient als storyteller, ze kent het hele verhaal van thee en vertelt dit aan de deelnemers terwijl ze aan het ontdekken zijn."
Taakverdeling
Eerder stelden we vast dat iedereen meer taken binnen het eigen profiel gaat uitvoeren. Nu de resultaten tastbaarder worden, is het makkelijker de taken zo te verdelen. Hierbij werd het opstellen van het verhaal en de uit te voeren acties in een Flow Chart opgesteld door Experience Designers, werden de omgevingen vormgegeven door de Content Designer, en ben ik het interactieve prototype uit gaan werken.
User Flow
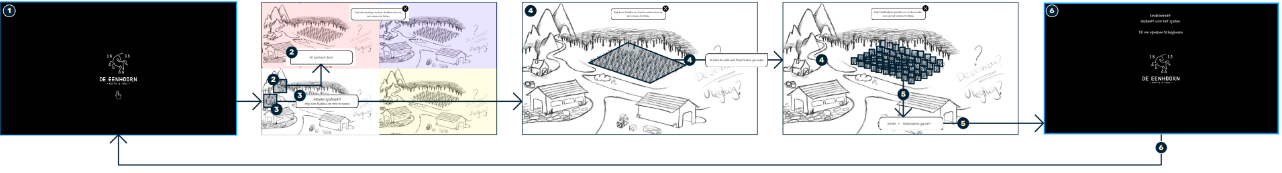
Vanuit de flowchart en met de schets wilde ik een User Flow opstellen. Ik had echter niet veel schetsen gekregen, en wat ik had gekregen was nog niet af. Ik heb de User Flow als volgt opgesteld:
- Ik wilde het concept wat meer body geven om het beter te kunnen testen. Dit heb ik gedaan door eerst een aantal schermen toe te voegen en een User Flow te tekenen van de interacties op de verschillende schermen.
- Om meerdere schermen van een enkele schets te maken, maakte ik de schets vier keer zo klein en plaatste deze naast en boven elkaar. Hiermee kon dan met het prototype ook worden getest of de kleinere tap targets nog steeds in alle gevallen werken.
- Op scherm 1 heb ik de opdrachten van scene 1 verwerkt: het misleidende bospad en het vinden van de boerderij.
- Op scherm 2 hebben ze de boerderij gevonden en moeten zij voor de boer op zoek naar de theevallei.
- Om te testen of een spelprincipe werkt in deze opzet heb ik op scherm 3 een stap gemaakt waarin de gebruikers theeplanten moeten 'plukken' door er op te klikken.
- Het zaklampconcept zorgt ervoor dat het scherm helemaal zwart is. Om te laten zien dat er iets te doen is met de tafel, bedacht ik dat er in eerste instantie al iets zichtbaar moest zijn op het scherm. Door hier een touch-symbool te gebruiken is het duidelijk dat gebruikers hier kunnen en moeten tikken.
- Een eindscherm maakt duidelijk wanneer de ervaring klaar is en gebruikers alles hebben gezien.

Interactief Prototype
We hadden het idee dat gebruikers tikken op het scherm en dan als het ware met een zaklamp schijnen. Daardoor licht een cirkel op het scherm op, en fade weer langzaam naar zwart. Dit biedt de discovery die we besproken hadden en doordat het scherm zwart is trekt het ook nog niet zo veel aandacht. Het blendt beter in en biedt een transition van object in de ruimte (perifeer) naar focuspunt (center of attention), op basis van de Calm Technology-eigenschappen.
Hiervoor heb ik Protopie gebruikt:
- Een cirkel moet oplichten als er op het scherm getikt wordt. Dit was lastig om te maken, want ik wil eigenlijk niet iets tonen, maar een gedeelte van een zwarte laag weghalen.
- Door een cirkelvormige uitsnede op de plek te tonen waar de gebruiker het scherm aanraakt, is het erg makkelijk alles te vinden. Je kunt simpel het hele scherm door swipen en per ongeluk vinden wat je zocht. Doordat je vinger op het scherm ligt zie je eigenlijk nog niet eens wat je aantikt. Dit werkte niet lekker, waardoor ik een oplossing moest vinden die de cirkel op die exacte plek toont waar je het scherm aanraakt,
- Om de cirkel enkel te tonen als de gebruiker tikt, heb ik de muislocatie in variabelen vastgelegd. Als de gebruiker nu op het scherm tikt wordt een uitsnede van een cirkel op de plaats van de variabelen getoond en verdwijnt kortstondig de zwarte laag over het scherm. Na een korte tijd fade deze weer uit. Nu is die plek door iedereen te zien, ook degenen die meekijken.
- Doordat alles op het scherm zwart is, is het niet duidelijk (of zichtbaar) wat je huidige opdracht is. Omdat je in scene 1 al 2 mogelijke acties hebt (doodlopend bospad en boerderij), wilde ik de opdrachten duidelijk in beeld hebben. Het is dan duidelijker wat de spelelementen zijn, voor degenen die actief spelen, en de omstanders. Als je op de acties tikt, komt er een pop-up.
- De laatste scene biedt de mogelijkheid om theebladeren te verzamelen. Door het aantal verzamelde bladeren in een variabele op te slaan en in beeld te tonen wordt feedback aan de speler gegeven hoe ver ze zijn met de opdracht. Hiermee kon ik testen in hoeverre een dergelijk verzamelend spelelement in de interactieve tafel zou passen.
Dit leidde tot het volgende prototype:
Test
We hebben dit zelf getest en hebben het de docenten laten uitvoeren. Hiermee kwamen we tot de conclusie dat het ontdekken met de zaklamp en het zwarte scherm niet aansprak. We willen juist de omgeving laten zien en dat komt er nu niet in naar voren. We besloten ook dat het concept niet compleet lineair moest zijn. Hierdoor konden gebruikers wat vrijer op zoek in de wereld van de theeboerderij, wat zou bijdragen aan het gevoel van ontdekken.
Deze inzichten nemen we mee naar een tweede opzet van een interactief prototype van een itneractieve tafel die het verhaal van de Pink Elephant-thee vertelt.
Prototype 2
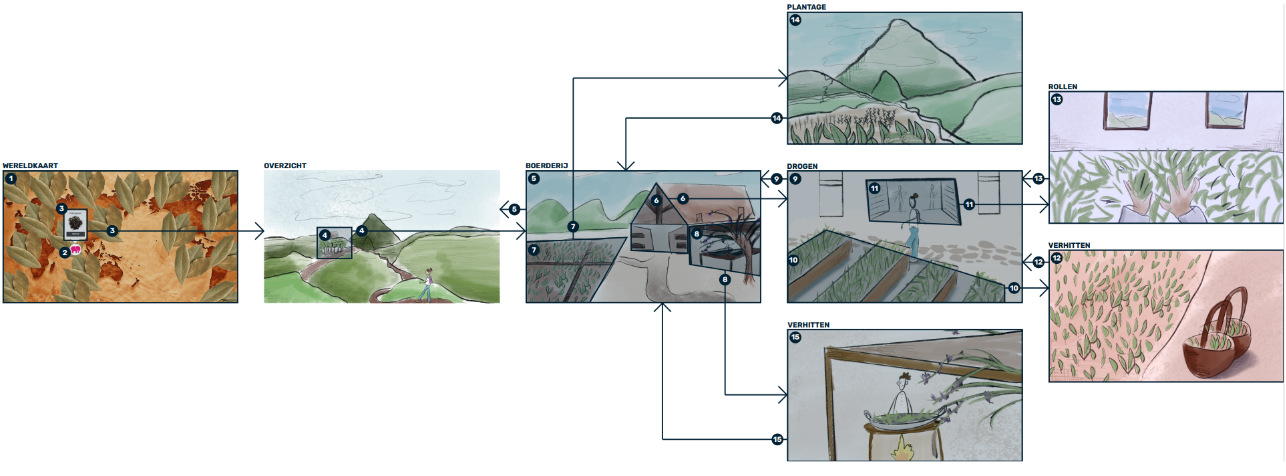
User Flow
Met nieuwe schetsen en gesproken teksten hadden we een letterlijk en figuurlijk sprekender prototype. Met de nieuwe schetsen had ik verhalende momenten en concrete plekken om een ervaring te maken die informatiever is.

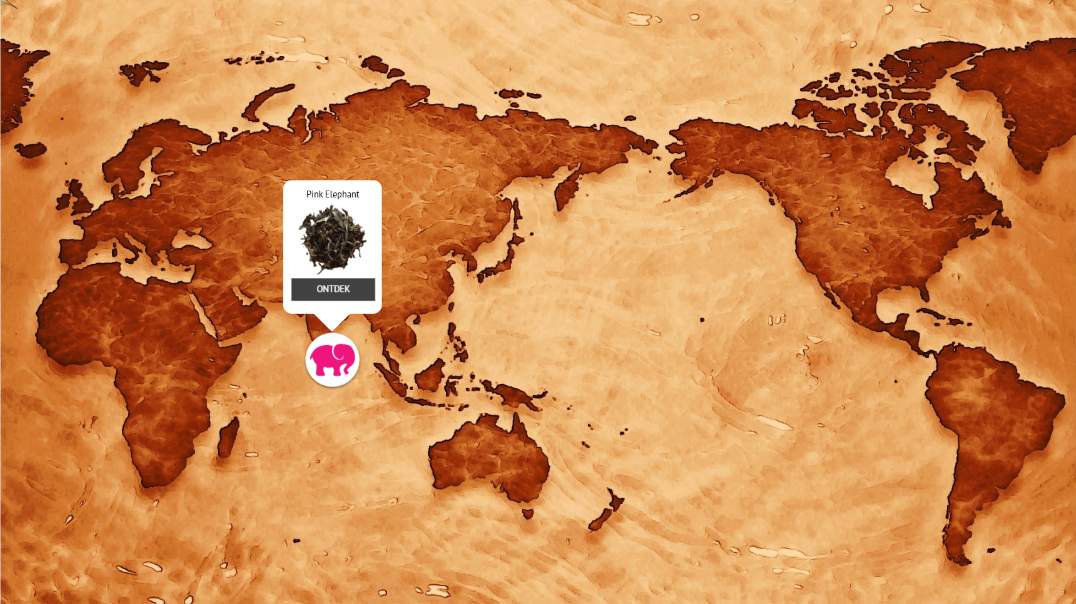
Om de ervaring alvast te starten, maar niet direct de eerste schets te tonen, heb ik een eerste scherm gemaakt: een wereldkaart biedt de gebruiker informatie over wáár de verschillende theeën vandaan komen. Doordat hier een knop met een Roze olifant te vinden is is een visuele link met de Pink Elephant gelegd.

Om de ervaring meer in laten blenden met de omgeving. Hiervoor heb ik blaadjes over de wereldkaart gelegd. Door ergens op het scherm te tikken, vliegen de blaadjes van het scherm alsof ze eraf geblazen wordt. Hierdoor ontstaat een gevoel van ontdekking, als Indiana Jones die stof van een eeuwenoud object blaast. Daarnaast wordt met deze interactie duidelijk dat de ervaring wordt bediend door te tikken.
Ook nu wilde ik de interacties simpele, enkele taps houden, omdat meerdere mensen tegelijk kunnen gaan interacteren. Door de schermen op de plekken van de User Flow met elkaar te verbinden, ontstaat een prototype waarin non-lineair door de verschillende schermen te stappen is.

Met de stem die vertelt wat er op het scherm te zien is kwam alles samen: het voelde meer als een volledige ervaring waar je niet in 5 seconden doorheen tikt, omdat de gebruiker luistert naar de uitleg en op het scherm bekijkt of deze herkent wat verteld wordt. Deze rol van het spreken zou tijdens de ervaring door de medewerker van De Eenhoorn worden uitgevoerd.
Dit leidde tot het tweede prototype:
Test
Usability Testing
Nu dit prototype voldoet aan onze ontwerpeisen, is het tijd om de doelgroep te vragen wat zij vinden van dit concept en of het zijn doel bereikt. De vraag waar we antwoord op zoeken is "Wat krijgt de doelgroep door middel van de beleving op de interactieve tafel van het verhaal van de Pink Elephant-thee mee?". Wat hebben zij meegekregen, wat hebben zij gezien, en begrijpen zij het proces en de volgorde van hoe thee van de plant in hun kopje komt? Daarnaast zijn we benieuwd of de ervaring logisch aanvoelt. Dit doe ik middels Usability Testing met een participant uit de doelgroep: een millennial theeliefhebber.
Usability Test Report
Door het prototype met meerdere gebruikers uit de doelgroep te doorlopen kwamen we tot de volgende inzichten:
- Ervaring (kleuren, stem) nodigt uit tot interactie,
- Stappen van thee maken zijn wel duidelijk, maar volgorde niet,
- Volgorde en plaats in de ervaring is niet duidelijk, dit levert frustratie op,
- Schetsen komen niet altijd helemaal overeen met wat verteld wordt.
Dit sluit de huidige iteratie af. Om het project op te leveren aan de opdrachtgever, verwerken we de feedback in het prototype, ronden documentatie eromheen af en bieden een lijst van aanbevelingen aan de opdrachtgever.
Proces
Deze opdracht is doorlopen in twee iteraties. Hieronder kun je naar andere onderdelen springen: