Uit onze onderzoeken en opgedane inzichten in de vorige sprints, hebben wij een basis opgesteld. Vanuit deze basis werk ik samen met onze BIM'mer (Business Information Manager) samen om op basis van vastgelegde requirements tot een prototype te komen.
In gesprekken met stakeholders (opdrachtgever, product-experts, beleidsmedewerkers en inwoners van gemeente Arnhem) kwamen wij tot een lijst eisen:
- Focus op de wijk Spijkerkwartier, Arnhem. Hier is veel behoefte aan lopen in groene omgevingen en deze wijk is ver verwijderd van parken (>1km²),
- Visualisatie van isochronen, om loopafstand inzichtelijk te maken,
- 'Aan de knoppen kunnen draaien' om verandering in isochroon te visualiseren,
- Inzicht in situaties van persona's om aan doelgroepen te kunnen aansluiten,
- Inzicht in verandering in factoren, om problemen en oplossingen te visualiseren.
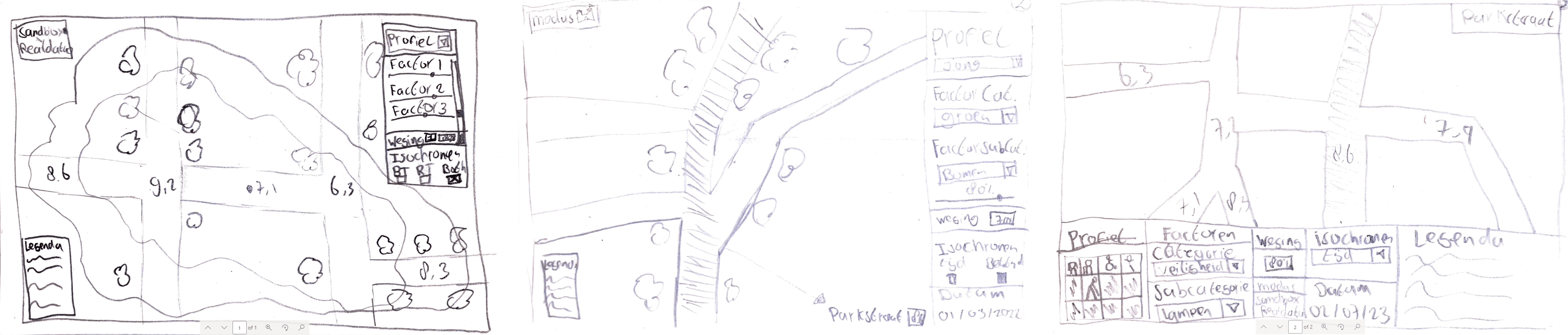
Uit vorige prototypes en bovenstaande eisen stelde ik een schets op het whiteboard op om het werken aan dit concept te kunnen verdelen over de verschillende disciplines, met hetzelfde doel:

Low-fidelity
Onze Business Information Manager stelde vanuit zijn gesprekken en onderzoeken bij stakeholders de eisen op waar ons product aan moest voldoen. Vanuit deze requirements stelde hij 3 alternatieven op waarop een interface gebruikers in hun doelstellingen moest kunnen laten voldoen.

3 Low Fidelity-alternatieven voor een interface voor ons product:
- Interface zwevend rechtsbovenin, legenda linksonder, sandbox/realtime rechtsboven, scores per segment (straatdeel) getoond, dubbele (standaard en belevings-)isochroon getoond,
- Interface als balk vast aan de rechterkant, Parkstraat geselecteerd met score voor deze straat, en
- Interface als balk onderin het scherm "zoals in Adobe Premiere Pro", legenda en sandbox/realtime in de interface, scores per straat, straat geselecteerd
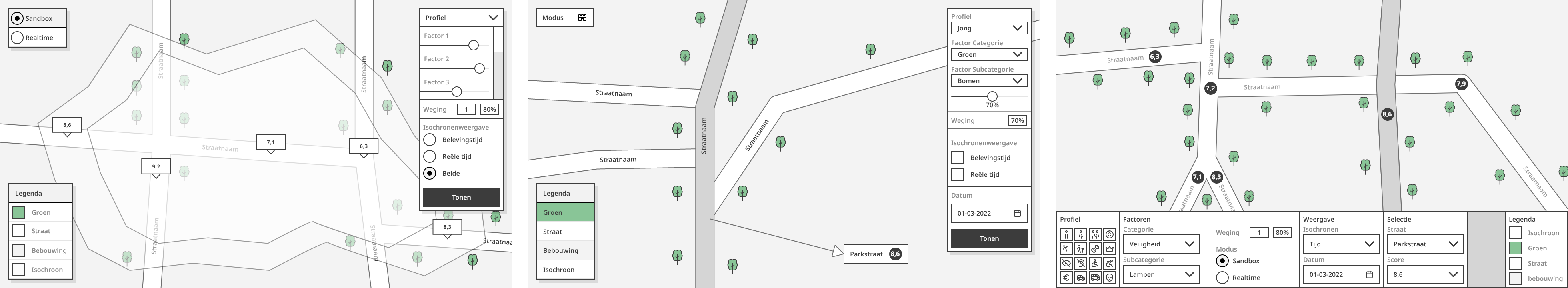
Mid-fidelity
Vanuit deze schetsen ben ik aan het werk gegaan om deze om te zetten in wireframes, een schematische weergave van een app of website om de structuur inzichtelijk en deelbaar te maken. Daarnaast werkt een dergelijk bestand makkelijker om aanpassingen te maken, en zodoende opgehaalde feedback van stakeholders te verwerken.

Met deze wireframes kon ik User Experience- en Interface-theorie toepassen.
Aanpassingen vanuit mentale modellen (competitive analysis)
Gebruikers zijn gewend aan bepaalde standaarden voor online stadskaarten omgevingen, zoals Google Maps, OpenStreetMaps, Apple Maps, etc. Hierbij worden naast straten ook groenstroken, bebouwing, water en verkeersinformatie getoond. Door herkenbare elementen toe te voegen aan de kaarten worden twee problemen opgelost:
- kaarten zijn herkenbaar voor de gerbruiker, zowel in vergelijking met de concurrentie als met hun herinneringen aan de daadwerkelijke locaties,
- de toegevoegde informatie geeft een gevoel van de beleving van de straatsituatie. Zo zijn groenvoorzieningen, oversteekplaatsen en OV-verbindingen te zien.
User Flow
Samen met de Business Information Manager bepaalde ik de volgende drie gebruikersdoelen:
- Inzichten ophalen over de huidige situatie op een specifieke locatie: hoe ver loopt de doelgroep ongeveer en welke invloed heeft de omgeving?
- Welke invloed hebben de factoren op het verschil tussen loop- en belevingstijd? Door dit aan te passen is zichtbaar welke invloed een factor heeft,
- Wat is het verschil tussen doelgroepen? Door te zien dat een bepaald punt slecht scoort voor mindervaliden, kan inzichtelijk worden gemaakt welke factoren ontbreken die voor deze doelgroep cruciaal zijn.
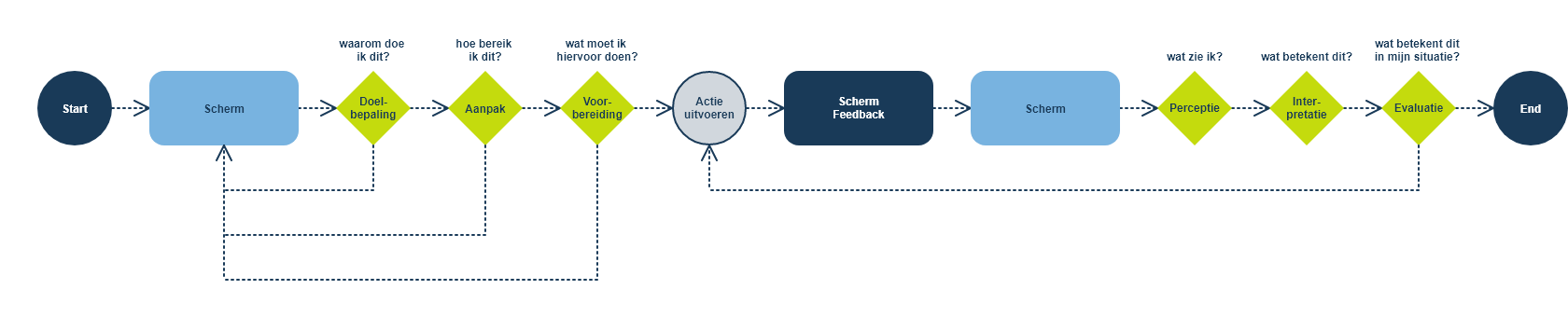
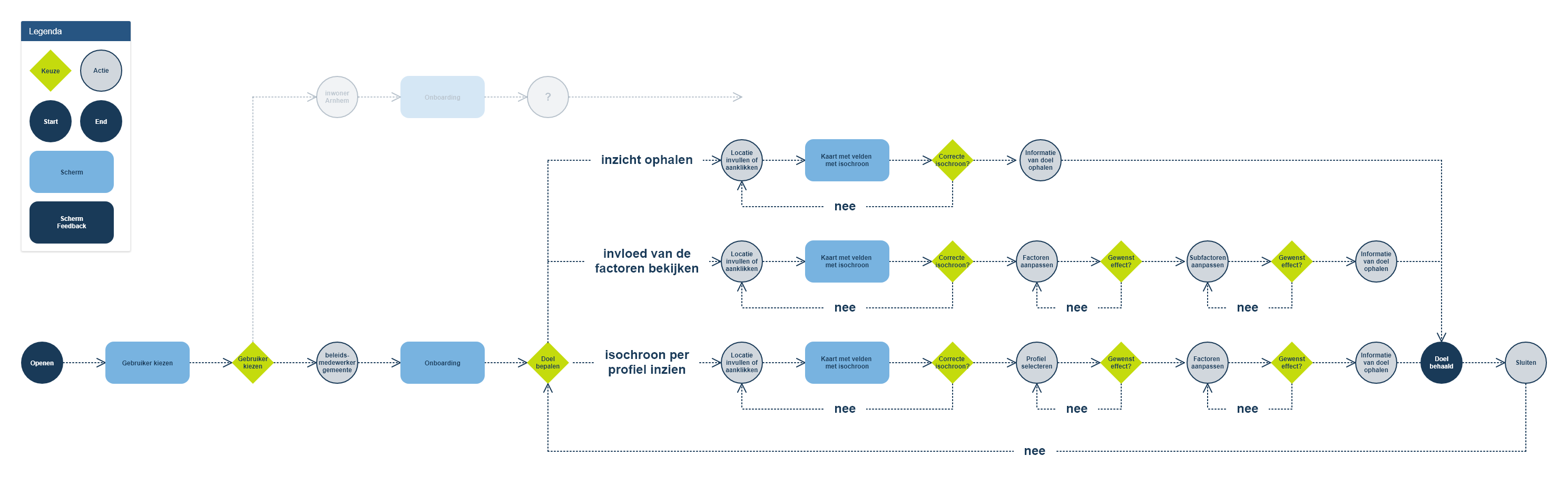
User Flows zijn taakgerichte sets aan handelingen die bepalen hoe gebruikers het product waarschijnlijk gaan gebruiken. Dit doe ik op basis van de Seven stages of action . De resulterende acties heb ik in de huisstijl van gemeente Arnhem verwerkt tot de volgende startpunten, schermen, keuzemomenten en acties.

Vanuit de doelstellingen heb ik User Flows voor beleidsmedewerkers van de gemeente Arnhem bepaald:

Interactie
Een van de speerpunten van ons concept is dat gebruikers 'aan de knoppen kunnen draaien' (persona's instellen, loopafstand bepalen, waarde en weging van factoren en subfactoren aanpassen) en de isochroon hier op reageert. Om zelf te testen of dit gedrag inderdaad zo intuïtief werkt als ik dacht en dit gedrag zichtbaar te maken aan de opdrachtgever, heb ik in Protopie een snelle mockup gemaakt van 10 factoren met wegingen die de lengte van de 'isochroon'lijn aanpassen.
Informatie-hiërarchie bepalen
Gebruikers scannen, bekijken en lezen vervolgens een pagina in de vorm van een F. In lijn met deze F-shaped pattern for reading content wil ik belangrijke informatie op de plek zetten die het oog het meest trekt: linksbovenin. Informatie in deze blokken moet horizontaal geplaatst worden, waarna volgende elementen er recht onder worden geplaatst.
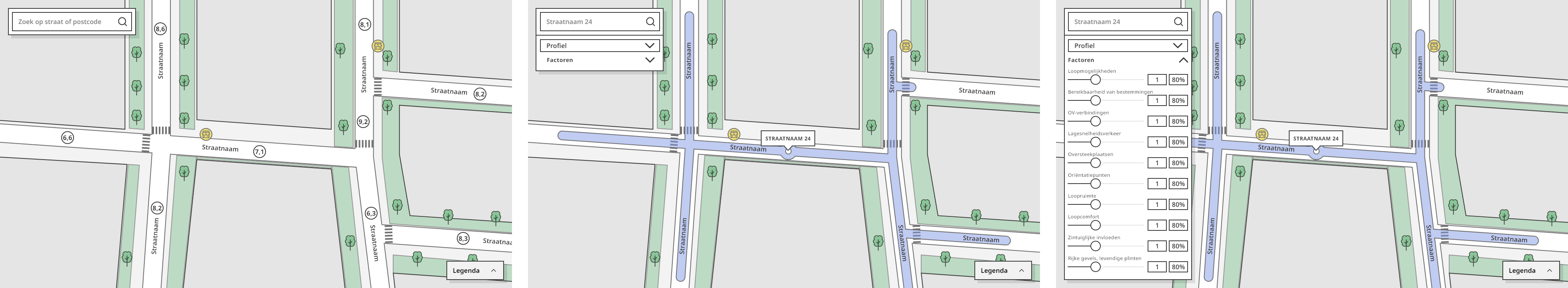
De factoren bieden een schat aan informatie, die overweldigend kan zijn voor de gebruiker. Door de informatie hiërarchisch te benaderen (profiel bepaalt factoren, factoren bezitten subfactoren), onstaan verschillende niveaus van informatie. Door de achterliggende informatie (factoren en subfactoren) niet automatisch te tonen, blijft de cognitieve belasting zo laag mogelijk. Op expliciet aangeven van de gebruiker, is de informatie beschikbaar voor diegenen die hier naar op zoek zijn. Dit is in lijn met Progressive Disclosure .
Progressive disclosure geldt ook voor bijvoorbeeld de legenda. De informatie hierin spreekt vaak voor zich. Op moment dat het niet aan het mentale model van de gebruiker voldoet, of ze zijn niet bekend met alle elementen (zoals bijvoorbeeld een isochroon), kan deze informatie worden opgehaald. Tot die tijd voegt de legenda enkel complexiteit toe. Dit leidt tot de volgende, herschikte mid-fidelity-wireframes:

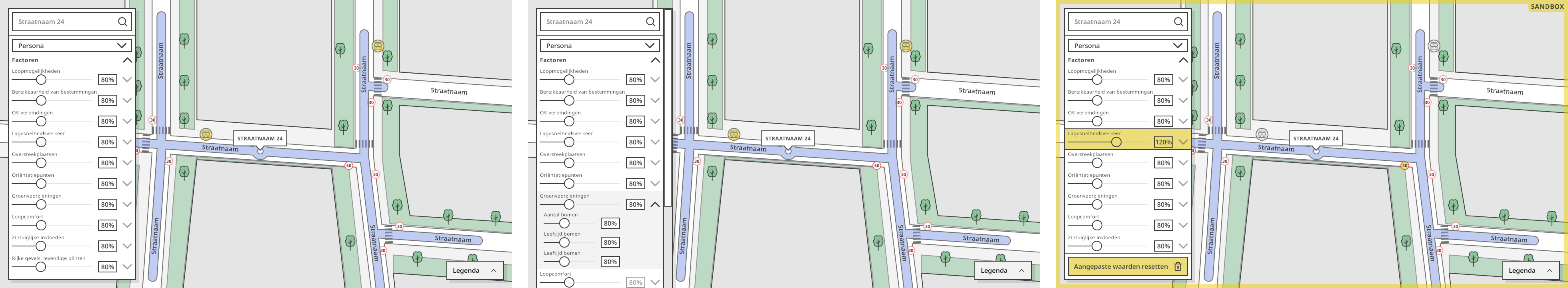
Stakeholders gaven aan dat het prettig was om feedback te hebben als waarden niet de realiteit weerspiegelen. Daarmee komt het punt sandbox/realtime terug uit de lo-fi schetsen. Factoren toonden percentages en wegingen. Het resultaat aan inzicht is voor de gebruiker gelijk, dus hebben de weging verborgen voor de gebruiker. Ook wilden we de subfactoren (observaties als onderdeel van een factor) toonbaar maken, om zo inzichten die gebruikers ophalen uit de tool nog tastbaarder te maken. Dit leidt tot de volgende wireframes:

Nu hebben we een mid-fidelity wireframe dat onderbouwd en door stakeholders goed gekeurd is. Deze zet ik nu om tot high-fidelity Mock-ups zodat deze tot een daadwerkelijke web-applicatie kan wordne ontwikkeld. Voor deze activiteiten, zie pagina: Beyond the Hype: Van Prototype tot Product .