De laatste stap in de Design-Evaluatie-activiteiten, High Fidelity Prototyping, richt zich op de gebruikerservaring van de eindgebruikers. Hierbij speelt het visuele en functionele ontwerp een grote rol, waarbij Dedicon zich vanuit haar missie richt op de WCAG-richtlijnen om zo toegankelijk mogelijk te ontwerpen.
Informatie-hierarchie
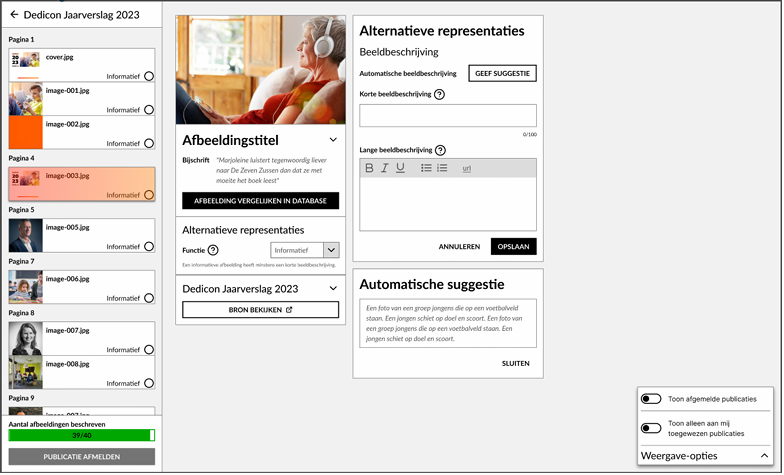
Ik vroeg een document zonder auteursrechtelijk beschermde afbeelding op, zodat ik vrij kan werken met de inhoud van een publicatie. Met een online-tool haalde ik geautomatiseerd de afbeeldingen uit het document. Ik beoordeelde de functie van de afbeeldingen (decoratief of informatief), legde inhoudelijke afbeeldingsinformatie vast en schreef met een AI-tool beeldbeschrijvingen op basis van Dedicons richtlijnen.

Ik merkte bij het verwerken van de afbeeldingen welke taken het systeem op de achtergrond allemaal moet gaan zetten. Uit het verwerken van deze informatie werd me duidelijk hoe uiteenlopend deze informatie kan zijn, bijvoorbeeld al de lengte van bijschriften.
Heuristic Analysis
Als laatste controlestap voor ik de interface in high fidelity op ga stellen, loop ik het ontwerp door met de 10 Usability Heuristics. Dit heeft wat kleine problemen aan het licht gebracht, zoals tekstgebruik, aansturing van de happy flow (zoals call to actions) en begeleiding bij problemen, als er bijvoorbeeld niks kan worden weergegeven omdat alle beeldbeschrijvingen zijn gevuld.
Visueel Prototype
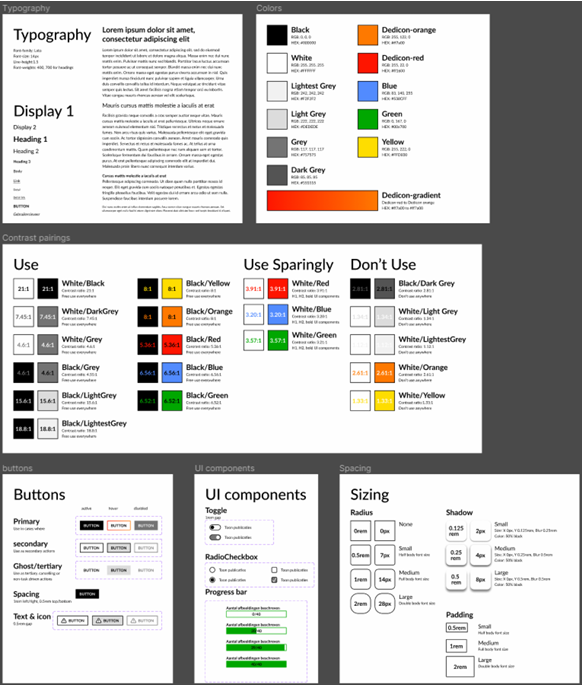
Dedicon werkt voor mensen met een leesbeperking. Hierdoor zijn ze bewust bezig met toegankelijkheid en inclusief ontwerpen. Ik onderzocht hoe elementen op de website van Dedicon zijn vormgegeven. Hierbij vond ik dat Dedicon uiteraard al op veel plekken aan de toegankelijkheidseisen voldoet. Om dit vast te leggen en meetbaar te maken, heb ik gebruikte elementen zoals teksten, kleuren en bedieningselementen in Figma ontworpen en minimale contrast van kleurencombinaties.

Tekst heeft duidelijke hiërarchie door gebruik van verschillende groottes en diktes. Knoppen hebben hiërarchie: primaire knoppen zijn zwaar (zwart), secundaire knoppen zijn licht (wit) en taak-annulerende knoppen zijn enkel tekst (en lichten pas op als de gebruiker er op hovert).
Vanuit de toegankelijkheid-first blik besloot ik - net als op Dedicons website - witte achtergronden en zwarte knoppen te gebruiken. Een grijze achtergrond geeft gebruikers aan welke elementen bij elkaar horen. Voor mensen die minder contrast zien, helpt een grijze rand rondom de elementen.

Resultaat
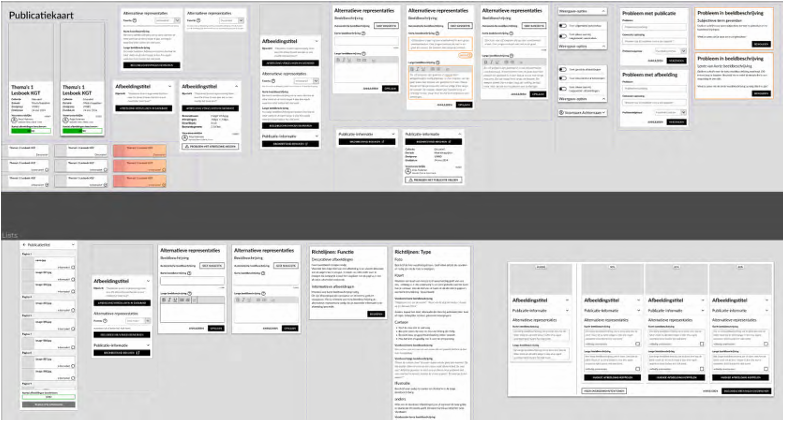
Om te tonen hoe dit resultaat aansluit bij de huisstijl van Dedicon:

Functioneel Prototype
Gebruikers gaven aan dat ze het Mid Fidelity-prototype lastig in te schatten vonden, omdat ze er niet in konden werken. Daarin was met name het typen van beeldbeschrijvingen en het verplaatsen van schermen een gemis. Om de gebruikers hierin te ondersteunen met het High Fidelity-prototype maak ik het high Fidelity-prototype na in webtechnologie zodat het prototype via Wizard of Oz-methodes toont hoe het in de echte situatie moet gaan werken.