Als strik om mijn opleidingstraject aan de HAN, breng ik mijn geleerde vaardigheden in de praktijk in een afstudeerproject. Hiervoor ben ik, als ware ik een freelance-ontwerper, 6 maanden in dienst geweest bij Dedicon om een interface voor een van hun toekomstige producten te ontwerpen. De achtergrond van dit project, de opdracht en mijn aanpak van deze klus heb ik op deze pagina omschreven.
Dedicon is een bedrijf dat tekst en beeld toegankelijk maakt voor mensen met een leesbeperking. Dit doen zij onder andere door tekst en afbeeldingen in boeken, kranten en tijdschriften om te zetten in andere representaties, zoals een tekstuele beeldbeschrijving of voelbare tekeningen. Om dit proces op te delen en efficiënt te verwerken, ontwikkelt Dedicon nieuwe software onder de projectnaam Monet.
Dedicon wil een interface voor het toevoegen van korte en lange beeldbeschrijvingen. Hierbij is het proces van vergelijken van soortgelijke afbeeldingen en beeldbeschrijvingen en het controleren en aanmaken van beeldbeschrijvingen cruciaal. Dedicon ziet daarnaast de opkomst van automatische tekstgeneratie, waardoor het mogelijk is via beeldherkenning en tekstgeneratie deze productie van beeld-beschrijvingen gedeeltelijk te automatiseren. Hier wil Dedicon ook een eerste stap in zetten. Dit leidt tot mijn volgende opdracht:
"Ontwerp een gebruikersinterface binnen Monet die productieafdelingen van Dedicon in staat stelt beelden te vergelijken met eerder vastgelegde beelden en hun beeldbeschrijving over te nemen of een nieuwe beeldbeschrijving op basis van beschikbare informatie (automatisch) te genereren, controleren en vast te leggen."
Aanpak
Proces
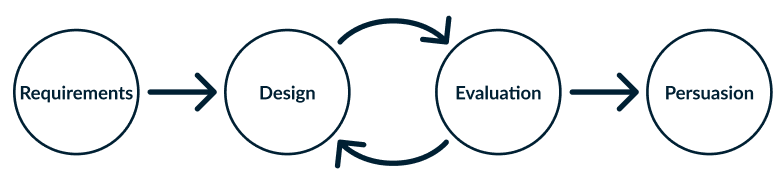
Omdat dit een functionele opdracht is die wordt gekenmerkt door het opleveren van een user interface-product, sluit het project aan bij de werkwijze en de stappen zoals opgesteld in het boek User Interface Design and Evaluation: requirements, design, evaluation, persuasion. Ik gebruik in deze stappen onder andere onderzoeks- en verwerkingsmethodes die ik tijdens mijn opleiding Communication & Multimedia Design heb leren toepassen.
Ontwikkelmethode: Enterprise Design Thinking
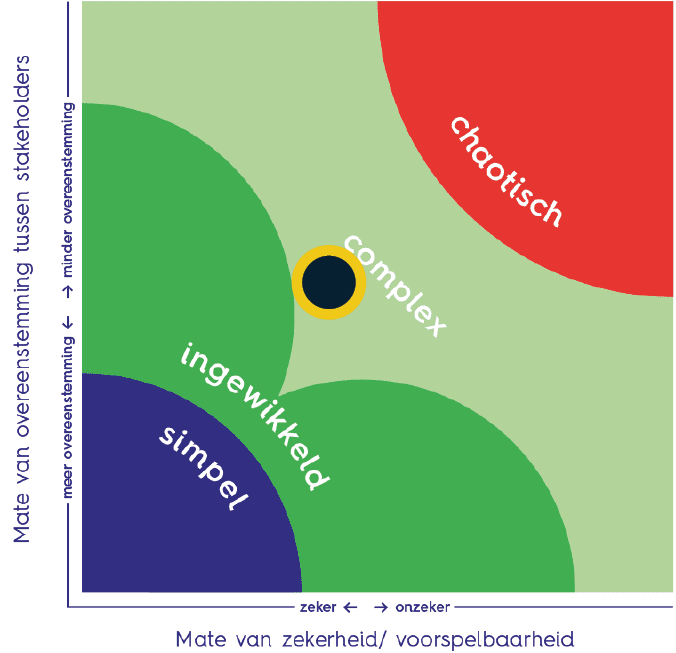
De opdracht kenmerkt zich door veel stakeholders en verschillende wensen, zonder een vaste grond van behoeften van de gebruikers, en is onderdeel van een complex project. Hier passen kort-cyclische activiteiten met feedbackmomenten, korte doorlooptijd van verschillende activiteiten en het feit dat ik de (ontwerp-)activiteiten uitvoer met focus op stakeholder-feedback, waar IBM's Enterprise Design Thinking het beste bij aansluit.

Enterprise Design Thinking Loop-ontwikkelmethode, waarbij Observe-, Reflect- en Make-activiteiten elkaar voortdurend opvolgen, biedt een verloop van informatie ophalen bij stakeholders, met deze nieuwe inzichten doelen aanscherpen en daarmee weer nieuwe artefacten maken. Dit zorgt voor een constante verwerking van data, herijking van kennis en terugkoppeling naar en van stakeholders.

Deze aanpak leidt tot een planning die van Requirements, via Low, Mid en High Fidelity Design tot een overtuigingsfase richting de opdrachtgever komt.

Definitiefase
In de eerste weken bij Dedicon heb ik veel mensen gesproken, toegang gekregen tot veel informatiebronnen en veel ideeën gehoord over de opdracht. In de definitiefase leg ik vast wat er allemaal al bekend is en welke verwachtingen er zijn. Dit geeft me een beeld van de behoeften en wensen van verschillende gebruikers(-groepen).
Expert Interviews naar Mindmaps
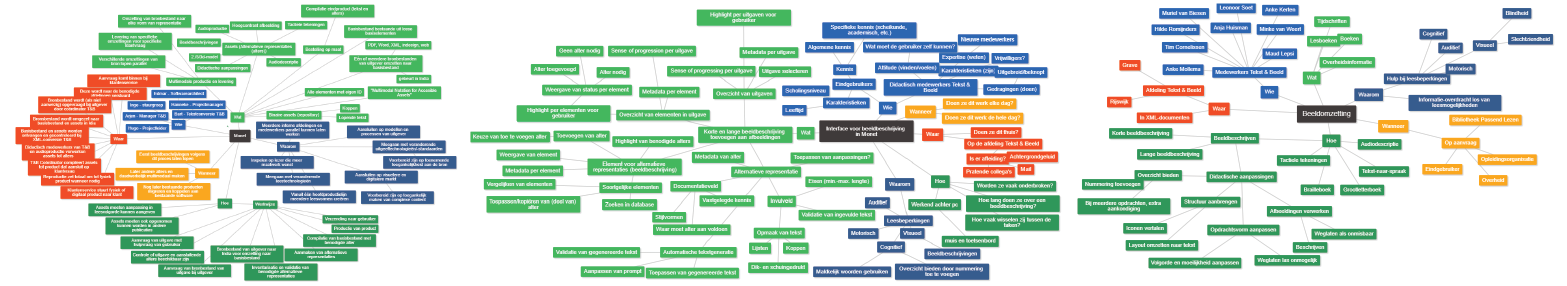
Uit verschillende Expert Interviews met managers van gebruikersafdelingen en projectgroepen, maakte ik op dat de hoofdgebruikersgroepen afdeling Tekst & Beeld bij Dedicon Grave en Audioproductie bij Dedicon Rijswijk zijn. De medewerkers, werkzaamheden, onderdelen, moeilijkheden en werkomstandigheden legde ik vast in een Mindmap, om zo een globaal beeld van de context te krijgen. Ik merkte echter dat er zo veel schuilging achter het Project Monet, dat ik deze bevindingen uit elkaar heb getrokken tot 3 Mindmaps:
- Beeldomzetting: wat is de context van het omzetten van een afbeelding naar beeldbeschrijving?
- Monet: wat gaan de werkzaamheden inhouden als dit in de nieuwe werkwijze van Monet moet gaan gebeuren?
- Interface: welke acties moeten worden uitgevoerd, waar de gebruikers bij ondersteund dient te worden?

Fly on the wall naar Empathy Maps
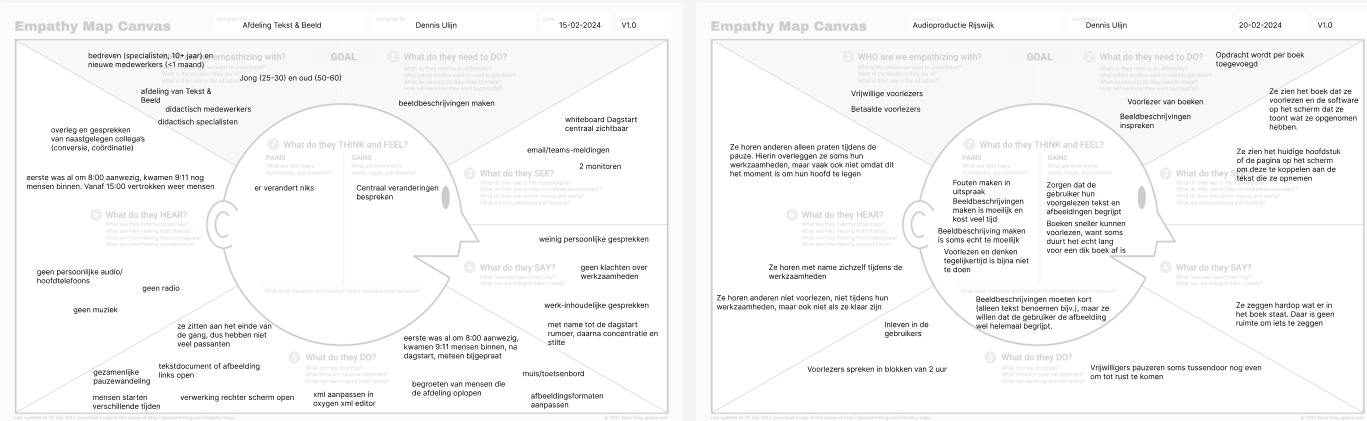
Door mindmapping concludeerde ik dat ik de omstandigheden en eigenschappen van de gebruikers niet goed ken, waardoor het lastig is om tot een diverse groep gebruikers te komen om de gebruikerstaken compleet in beeld te brengen. De informatie die ik vooral miste waren de antwoorden waarmee ik een beeld kon vormen van een alledaagse dag op de productieafdelingen, en daarmee ook een beeld van diverse gebruikers. Deze informatie heb ik bij Tekst & Beeld in Grave en Audioproductie in Rijswijk opgehaald door op de afdeling plaats te nemen, en simpelweg vast te leggen wat de gebruikers horen, zien en doen. dit legde ik vast in Empathy Maps.

Met de Mindmaps en Empathy Maps had ik een beeld van de context, maar niet van de werkzaamheden inhoudelijk. Tekst & Beeld Grave en Audioproductie Rijswijk zijn totaal verschillende afdelingen met sterk verschillende werkwijzen. Om de taken in beeld te brengen moet ik medewerkers van beide afdelingen uitgebreid observeren. Hiermee kan ik Requirements opstellen, zodat ik een duidelijk beeld heb van wat ik hoe en waarom moet gaan ontwerpen.