Skeumorfisme is een ontwerpstijl die ervoor zorgt dat digitale producten eruit zien als hun fysieke tegenhangers. Het is een manier om gebruikers te helpen zich snel en gemakkelijk te oriënteren op een nieuw product door vertrouwde visuele elementen te gebruiken.
Er zijn verschillende redenen waarom skeumorfisme nuttig kan zijn in het ontwerp van digitale producten. Ten eerste kan het helpen om de leercurve van een product te verkleinen. Als een digitale interface eruit ziet als iets wat we al kennen, zoals bijvoorbeeld een fysieke knop, dan hoeven gebruikers niet te leren hoe ze het moeten gebruiken. Dit kan vooral handig zijn voor producten die door een breed publiek gebruikt worden, zoals bijvoorbeeld een tv-afstandsbediening of een wasmachine.
De zin "Ceci n'est pas une pipe" is een bekend voorbeeld van hoe visuele weergave ons kan laten denken dat we iets begrijpen wat we in werkelijkheid niet zien. Deze zin betekent letterlijk "Dit is geen pijp", en werd gebruikt door de kunstenaar Magritte om te benadrukken dat een afbeelding van een pijp op een doek niet hetzelfde is als een echte pijp. Op dezelfde manier kan skeumorfisme ons laten denken dat we begrijpen hoe een digitale interface werkt, terwijl we in werkelijkheid alleen vertrouwde visuele elementen zien.

Ten tweede kan skeumorfisme ook helpen om een gebruiksvriendelijke en vertrouwde ervaring te creëren. Als een product eruit ziet en aanvoelt als iets wat we al kennen, dan kan dit ons geruststellen en ons het gevoel geven dat we de controle hebben. Dit kan bijvoorbeeld het geval zijn bij een fototoestel waarbij de knoppen en hendels eruit zien als op een traditioneel fototoestel.
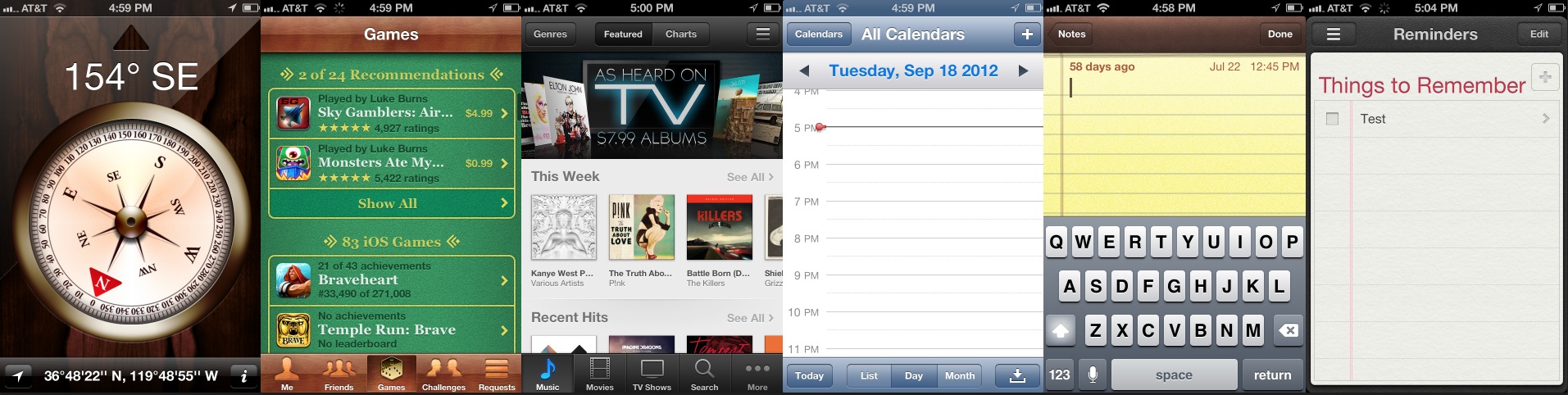
Dit fenomeen kreeg grote bekendheid toen Apple in 2007 de iPhone introduceerde. Om mensen op een natuurlijke manier om te leren gaan met digitale interfaces die bediend worden door te tikken, waren knoppen en interfaces express vormgegeven naar bestaande 'interfaces'.

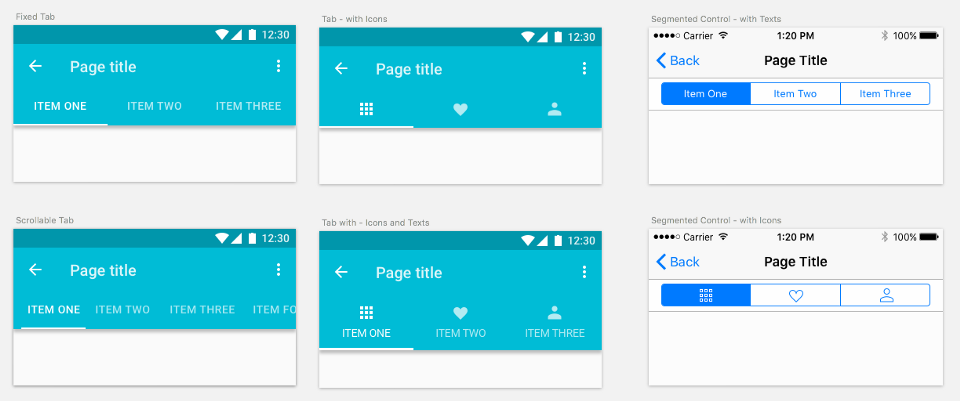
Toen men na een jaar of 5 helemaal bekend was met touch-interfaces, kwam de tegenstand tegen deze ontwerpschool: digitale interfaces werden hun eigen domein, en verdienden hun eigen ontwerptaal. Dit luidde de komst van FlatUI in, met de varianten van Apple's Human Interface Guidelines en Google's Material Design op hun hielen.

Hoewel skeumorfisme dus zeker zijn voordelen heeft, is het belangrijk om te bedenken dat het niet altijd de beste keuze is. Soms kan skeumorfisme leiden tot verwarring en frustratie als het eruit ziet als iets wat we kennen, maar niet helemaal werkt op dezelfde manier. Dit geldt ook voor de komende virtuele werelden waar we ons in VR en AR gaan bevinden. Is het logisch hier een compleet nieuwe ontwerprichting voor te bedenken, of gaan we mensen eerst laten wennen aan deze wereld, door het aan te laten sluiten op bekende ontwerpen, zoals de fysieke werelden of touch-interfaces? Om elke gebruiker mee te laten komen, zullen we ze in deze wereld thuis moeten laten voelen. Wat zeker niet zal werken is om ze koud in een Minority Report-achtige wereld te werpen. De informatie dient aan te sluiten op de beleving van de gebruiker, door context-afhankelijk te zijn.

De ontwerpstudio Archiact maakt VR-games en sprak laatst over hun verwachtingen voor 2023 en verder voor VR. Hierin sprak Kurt Busch, leider van de studio, uit dat hij verwacht dat er meer gebruik gemaakt zal gaan worden van diegetic design (voor meer informatie over diegetic ontwerp, zie mijn andere showcase 'Je weg vinden met diegetische game-interfaces'). Voor mijn gevoel is het ontwerp van de interface in deze wereld de volgende grote stap voor VR, en wanneer goed aangepakt, direct toepasbaar in AR (en andere mogelijke domeinen in Pine en Kone's Multiverse, maar daarover in een latere showcase meer informatie). Het biedt de mogelijkheid de brug te vormen tussen de fysieke en virtuele wereld. Iets waar mijn Gamer-, Interaction Designer- en dromer-hart sneller van gaat kloppen. Maar eerst maar eens kijken welke skeuomorfisme in deze wereld gaat passen.
Conclusie
Het is interessant om te zien hoe skeumorfisme ons kan laten denken dat we iets begrijpen wat we in werkelijkheid niet begrijpen, net zoals de zin "Ceci n'est pas une pipe" ons laat zien dat een afbeelding van een pijp niet hetzelfde is als een echte pijp. Skeumorfisme is een manier is om vertrouwde visuele elementen te gebruiken. Het is aan de ontwerper om te beslissen hoe skeumorfisme gebruikt moet worden, afhankelijk van het doel van het product en de doelgroep. Wie kan zeggen hoe de VR- en AR-interfaces van de komende jaren er uit gaan zien? En hoe gaan deze interfaces er in de verre toekomst uit zien, als men bekend is met het bewegen in virtuele werelden?