In dit ontwerppracticum is ons als ontwerpgroepen een ontwerpopdracht aangereikt en is het aan ons om hier een ontwerpproces in groepsvorm bij af te leggen.
"Bordeaux Blonde en Dawn productions is gevraagd om een digitale documentaire te ontwikkelen die met name de jongere inwoners en oud-inwoners van Elst de geschiedenis laat beleven en ruimte geeft om eigen geschiedenis toe te voegen."
Groepsproces
Ik heb dit project uitgevoerd in een groep van 5 studenten:

Iteratie 1
In Iteratie 1 heb ik met Klasina de leiding genomen. Dit omdat wij al een Ontwerppracticum achter de rug hadden. Als gevolg van mijn vorige Ontwerppracticum had ik een aantal doelen gesteld:
- Ik wilde in deze fase een groepsdynamiek creëren waarin ik me prettig voel, omdat het vorige OP wat frictie had,
- Ik wilde een leidende rol, maar niet vervallen in mijn Bevelhebbers-persoonlijkheid, dus met meer empathie.
- Ik wilde het gevoel creëren dat iedereen eenzelfde mate van inzet kan en wil tonen. Ik wilde geen hoge lat leggen, maar wel de standaard creëren dat we wekelijks thuis een half uurtje in het OP steken.
Hanani heeft me uiteindelijk ook omschreven als 'empathisch' in haar Miro-bord, waaruit voor mij blijkt dat ik als bevelhebben groepsgericht heb gewerkt. Ik heb hierdoor geleerd dat verschillende aanpakken bij verschillende mensen goed werken.
We hadden een prettige groepsdynamiek, waarbij we zelfs vaker samenkwamen dan nodig. Dit toont dat een duidelijke start voor een groep prettig werkt om dezelfde verwachtingen te creëren.
Iteratie 2
In Iteratie 2 wilde ik de ruimte geven aan de nieuwe studenten, waardoor ik me meer kon toeleggen op een creatievere rol.
Iteratie 3
In Iteratie 3 ben ik gaan notuleren. Hierdoor heb ik nog meer afstand genomen van de groep, en heb ik alle rollen binnen de groep voor mijn gevoel een keer ingevuld.

Ontwerpproces
Tijdens het ontwerppracticum hebben wij als groep met bovenstaande rolverdeling een ontwerpproces afgelegd. Dit ontwerpproces verliep via de Design Thinking-methode, wat inhoudt dat we volgens 5 fases hebben ontworpen:
- Empathize: inleven in de opdrachtgever en doelgroep,
- Define: problemen definiëren,
- Ideate: ideeën genereren,
- Prototype: prototypes maken die aansluiten op die ideeën,
- Test: deze prototypes testen om te zien of het werkt.
Binnen dit ontwerpproces heb ik bij een aantal methodes een aanzienlijk aandeel gehad, waarvan ik mijn werkwijze hieronder graag uitlicht.
Iteratie 1: Empathize
"Welke patronen zien we terugkeren in soortgelijke applicaties?"
Methode: Design Pattern Search
"Vind gemeenschappelijke oplossingen voor terugkerende problemen en een beschrijving van de context waarin deze oplossingen het beste werken"
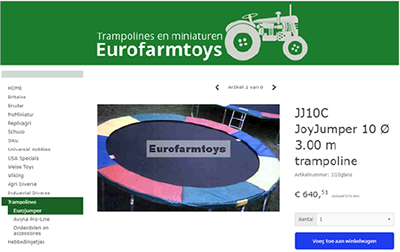
Uit de drie inspiratie-punten blijkt dat de opdrachtgever een product voor ogen heeft dat wat weg heeft van een collectiebeheer. Deze collectie is duidelijk gecategoriseerd en biedt de mogelijkheid om makkelijk te delen en via reacties te interacteren.
Hierdoor ontstaat een situatie waarbij gebruikers in de inspiratiebronnen kunnen consumeren, maar zoekt de opdrachtgever volgens de opdrachtomschrijving ook de mogelijkheid om naast het interacteren ook content te kunnen produceren.
Conclusie: Uit de inspiratie die de opdrachtgever aanlevert, blijkt dat de opdrachtgever een product voor ogen heeft dat wat weg heeft van een collectiebeheer. Deze collectie is duidelijk gecategoriseerd en biedt de mogelijkheid om makkelijk te delen en via reacties te interacteren. Hierdoor ontstaat een situatie waarbij gebruikers in de inspiratiebronnen kunnen consumeren, maar zoekt de opdrachtgever volgens de opdrachtomschrijving ook de mogelijkheid om naast het interacteren ook te kunnen produceren.
Iteratie 1: Prototype
"Wat sluit aan op de doelgroep en heeft toegevoegde waarde bij de presentatie?"
Methode: Schetsen
Alle projectleden hebben een visualisatie gemaakt van wat zij zich voorstellen bij het concept dat we hebben opgesteld met de ideeën van de Creatieve Sessie. Deze beelden hebben we samengevoegd tot een geheel, om zo een duidelijk beeld te geven bij de test-fase.
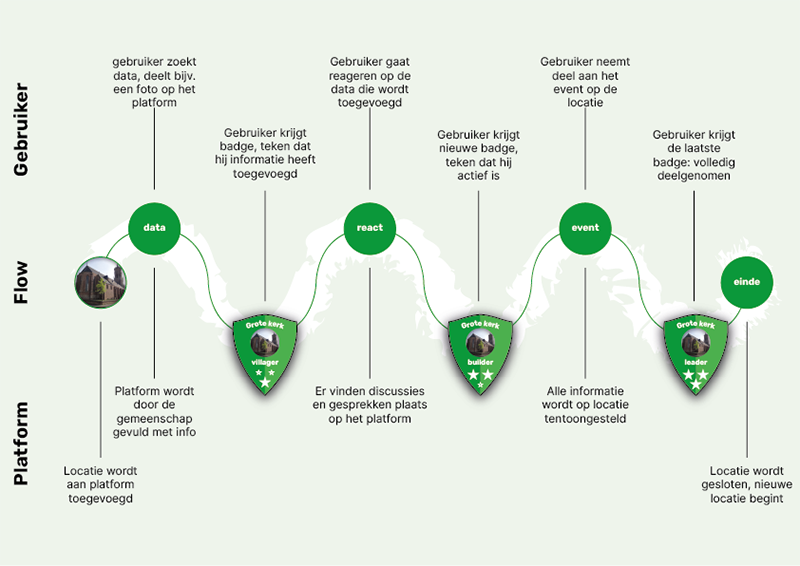
Ik wilde hierbij een overzicht maken van het proces en heb hiervoor een storyboard gebruikt om het verloop door de tijd te visualiseren.

Iteratie 2: Prototype
"Hoe gaat het communicatieplatform worden vormgegeven?"
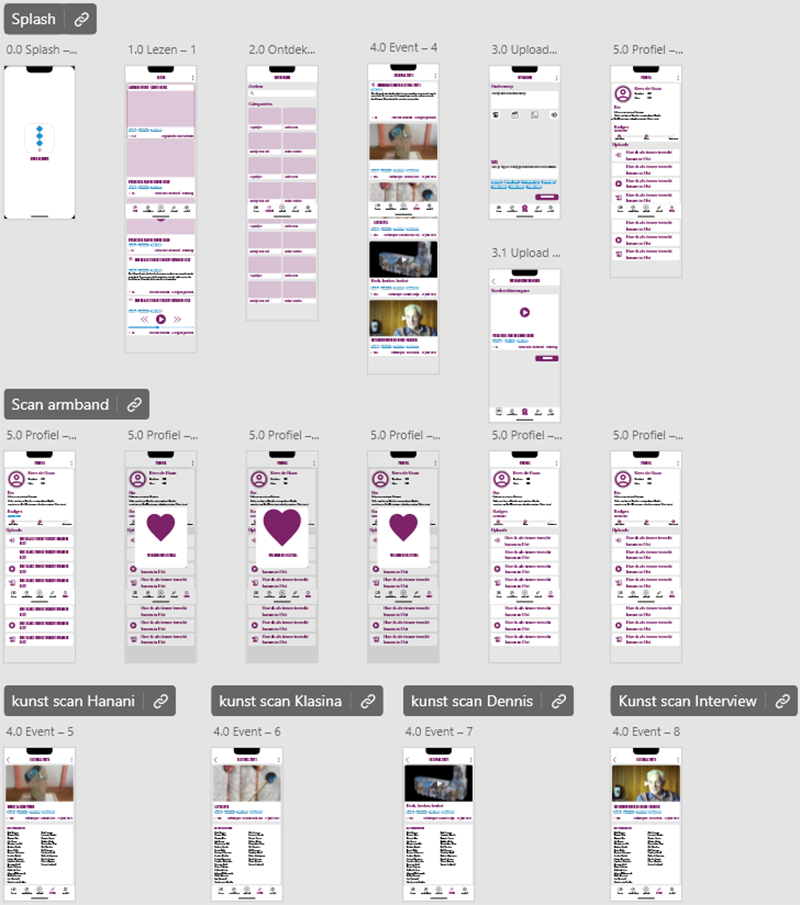
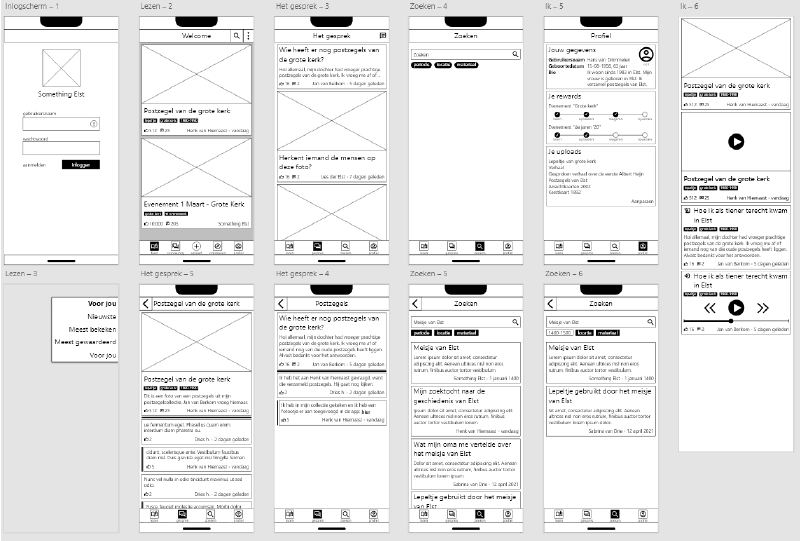
Methode: Wireframe

Iteratie 3: Prototype
"Hoe gaat het communicatieplatform worden vormgegeven?"
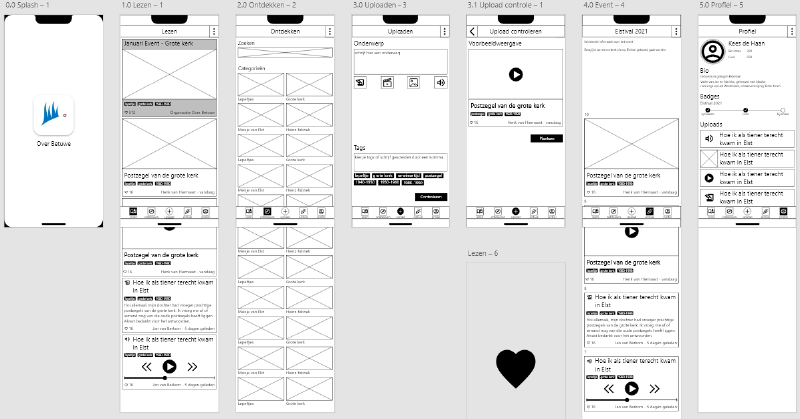
Methode: Wireframe
Nadat we de app versimpeld hadden wilden we de app nogmaals testen midddels een user story. Hieruit kwamen nog punten dat we de koppeling met het event nog sterker moesten maken en dat het reward-systeem een animaitie kan laten zien. Dit is verwerkt in een laatste versie, welke we bij de eindpresentatie graag tonen in interactieve vorm.

Iteratie 3: Prototype
"Hoe beleeft de gebruiker het event en het communicatie-platform?"
Methode: Expo (eindpresentatie)
Bij de eindpresentatie hadden we bedacht dat we het event en de app zouden tonen. We zouden allemaal een stuk 'kunst' maken, waarbij Dirk een flyer zou drukken waarvan mensen een QR-code kunnen scannen.
Ik heb een kerk met geprojecteerde foto gemaakt in Blender en heb de app tot high fidelity prototype gemaakt met behulp van de assets van Dirks poster.
Ik heb de wireframe geëpdate met de assets van Dirks poster en website, dit zodat we een toonbaar prototype hadden voor de studenten en docenten die bij ons in het lokaal kwamen.